Lightweight Multi-select Combo Box Plugin For jQuery - SelectListActions
| File Size: | 6.93 KB |
|---|---|
| Views Total: | 20841 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

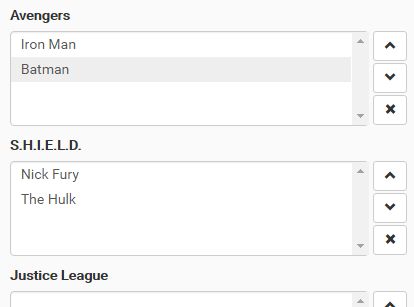
SelectListActions is a lightweight jQuery plugin for creating a combo box control which allows the user to swap items between two or more select lists, with support for multiple selection and item sorting.
Basic usage:
1. Include both jQuery library and the jQuery SelectListActions plugin's script at the bottom of your html page.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/jquery.selectlistactions.js"></script>
2. Add source and destination select lists together with control buttons into the page.
<select multiple id="source"> <option value="123">Superman</option> <option value="456">Batman</option> <option value="789">Spiderman</option> <option value="654">Captain America</option> </select> <input type='button' id='btnAllRight' value='>>'> <input type='button' id='btnRight' value='>'> <input type='button' id='btnLeft' value='<'> <input type='button' id='btnAllLeft' value='<<'> <select multiple class="form-control" id="destination"> <option value="765">Nick Fury</option> <option value="698">The Hulk</option> <option value="856">Iron Man</option> </select>
3. The JavaScript to active the combo box.
$('#btnRight').click(function (e) {
$('select').moveToListAndDelete('#source', '#destination');
e.preventDefault();
});
$('#btnAllRight').click(function (e) {
$('select').moveAllToListAndDelete('#source', '#destination');
e.preventDefault();
});
$('#btnLeft').click(function (e) {
$('select').moveToListAndDelete('#destination', '#source');
e.preventDefault();
});
$('#btnAllLeft').click(function (e) {
$('select').moveAllToListAndDelete('#destination', '#source');
e.preventDefault();
});
This awesome jQuery plugin is developed by esausilva. For more Advanced Usages, please check the demo page or visit the official website.