Material Design-style Custom Range Slider Plugin With jQuery - rangeslider.js
| File Size: | 17.7 KB |
|---|---|
| Views Total: | 10842 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

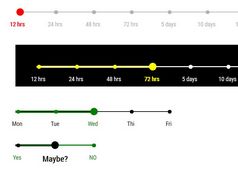
rangeslider.js is a really small jQuery plugin which makes use of JavaScript and CSS/CSS3 to create animated, customizable, touch-enabled and Android- / Material Design-style range sliders to present percentage values.
How to use it:
1. Include the rangeslider.css inside the head tag and the rangeslider.js just before we close the body tag.
<script src="//code.jquery.com/jquery.slim.min.js"></script> <script src="src/rangeslider.js"></script> <link href="src/rangeslider.css" rel="stylesheet">
2. Create an element that will be served as the container for your range slider.
<div id="range"> </div>
3. Initialize the plugin with some options to render a basic range slider inside the DIV element you just created.
new RangeSlider($("#range"), { size: 1, borderSize: 0.4, percentage: 100 });
4. All plugin options.
- size: Size of the bar in em
- ratio: The ratio of bar/circle
- multiple: The multiple of the size the circle reaches when clicked
- borderSize: The size of the border that surrounds the circle
- percentage: Starting position
- fgcolour: bar and circle color
- bgclolour: background color
5. Optional events and methods.
- onDown: when a finger touches the slider
- onTMove: when a finger touches the slider and moves
- onUp: when the finger is over the slider
- setBar(percentage): set a specified percentage
- disable(): disable the plugin
- enable(): re-enable the plugin
Changelog:
2019-06-08
- Properly bind touch events
2016-10-03
- Fixed disable() and enable() functions
2016-09-09
- Added .enable() and .disable() functions, as well as fgColour and bgColour options.
2016-09-03
- Renamed onTouchDown, onTouchMove and onTouchUp to onUp, onMove and onUp.
- Added error checking for percentage input.
- Replaced tabs with spaces in CSS file
2016-09-02
- Forced box-sizing to content-width for all children of a rangeslider element
This awesome jQuery plugin is developed by domsleee. For more Advanced Usages, please check the demo page or visit the official website.