Mobile First Form Validation Plugin With jQuery - mobileValidate
| File Size: | 98.7 KB |
|---|---|
| Views Total: | 4361 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

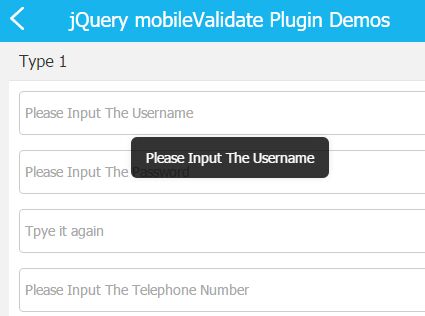
mobileValidate is a highly customizable jQuery form validation plugin optimized for mobile devices.
Features:
- Custom validation rules, conditions and error messages.
- Displays toast like error notification for invalid form fields.
How to use it:
1. Include jQuery library together with the jQuery mobileValidate plugin's JavaScript and CSS on your mobile webpage.
<script src="//code.jquery.com/jquery-2.2.0.min.js"></script> <link rel="stylesheet" href="css/validate.css"> <script src="js/mvalidate.js"></script>
2. Call the function on the form element to active the form validator.
$("form").mvalidate();
3. Possible plugin options.
$("form").mvalidate({
// 1 = displayes error messages in the toast popup
// 2 = displayes error messages belows the input fields
type:1,
// validates fields on submit
validateInSubmit:true,
// submit form when validated
sendForm:true,
// validates fields on submit
onKeyup:false,
// validates fields on change
onChange:true,
// set focus to first invalid field
firstInvalidFocus:true,
// e.g.
// confirmpwd:function(){
// return $("#pwd").val()==$("#confirmpwd").val();
// }
conditional:{},
// e.g.
// username:{
// required : '<div class="field-invalidmsg">Please Input The Username</div>',
// valid : '<div class="field-validmsg">Valid Username</div>'
// },
descriptions:{},
// callback functions
eachField : $.noop,
eachValidField:$.noop,
eachInvalidField : $.noop,
valid:$.noop,
invalid:$.noop,
// namespaces
namespace:"mvalidate"
});
Changelog:
2019-01-18
- fixed namespace
2017-07-25
- bugfix
2016-04-11
- bugfix
This awesome jQuery plugin is developed by efri-yang. For more Advanced Usages, please check the demo page or visit the official website.