Responsive Button-style Range Slider Control With jQuery
| File Size: | 22.8 KB |
|---|---|
| Views Total: | 2529 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

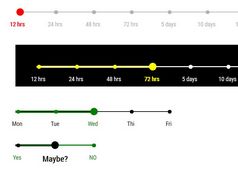
A fancy range slider control plugin that allows your user to select numeric values from a responsive, customizable and touch-friendly button group.
How to use it:
1. Add JQuery library together with the jq-button-range-slider.js plugin's files to the webpage.
<link rel="stylesheet" href="jq-button-range-slider.css"> <script src="//code.jquery.com/jquery-3.1.1.slim.min.js"></script> <script src="jq-button-range-slider.js"></script>
2. Create an empty container for your range slider.
<div id="demo"></div>
3. Initialize the range slider and specify the label text & value for each range button.
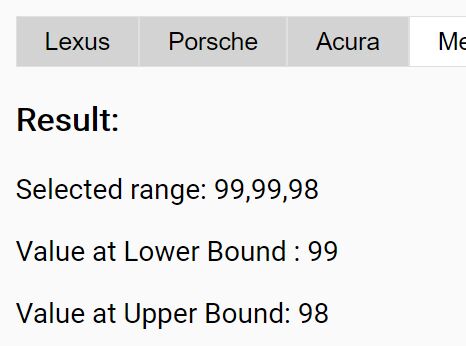
$( "#demo" ).jqButtonRangeSlider({ sliderOptions: [{ name: "Lexus", value: 99 },{ name: "Porsche", value: 99 },{ name: "Acura", value: 98 },{ name: "Mercedes Benz", value: 95 },{ name: "Audi", value: 95 },{ name: "BMW", value: 95 },{ name: "Cadillac", value: 93 },{ name: "Lincoln", value: 90 }] })
3. All default options.
jqButtonRangeSlider({
className: "yo-button-range-slider",
sliderOptions: [],
template: '<% for (var i = 0; i < sliderOptions.length; i++) { %> <button type="button" class="yo-btn yo-range-btn" value="<%=sliderOptions[i].value%>"><%=sliderOptions[i].name%></button><% } %>',
})
4. API methods.
// resets the range slider
$.jqButtonRangeSlider("reset");
// sets new range
$.jqButtonRangeSlider("setRange", {
lb: 20,
ub: 50
});
// destroys the range slider
$.jqButtonRangeSlider("destroy");
5. Events available.
jqButtonRangeSlider().on('afterChange', function(e, values, ui, slider) {
// do something
});
jqButtonRangeSlider().on('init', function(slider) {
// do something
});
jqButtonRangeSlider().on('reset', function(e, slider) {
// do something
});
This awesome jQuery plugin is developed by mohandere. For more Advanced Usages, please check the demo page or visit the official website.