Searchable Multi Select Plugin With jQuery - Select Picker
| File Size: | 94 KB |
|---|---|
| Views Total: | 13357 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

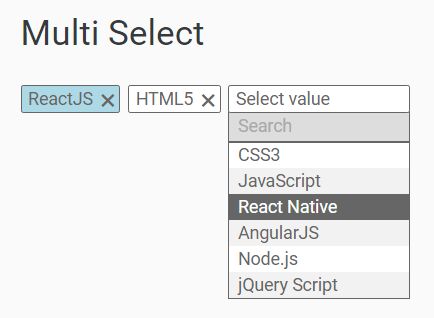
Select Picker is a jQuery plugin which converts any select box into a single option picker or a filterable, multi-select tagging / tokenizer input.
How to use it:
1. Add jQuery library and the jQuery select picker plugin's files into your webpages.
<link href="dist/picker.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/picker.min.js"></script>
2. The JavaScript to replace the native select box.
<select name="basic" id="basic"> <option value="" disabled hidden>Select value</option> <option value="1">HTML5</option> <option value="2">CSS3</option> <option value="3">JavaScript</option> <option value="4">ReactJS</option> <option value="5">React Native</option> <option value="6">AngularJS</option> <option value="7">Node.js</option> <option value="8">jQuery Script</option> </select>
$('#basic').picker();
3. Create a filterable, multi-select tags input.
<select name="multi" id="multi" multiple> <option value="" disabled hidden>Select value</option> <option value="1">HTML5</option> <option value="2">CSS3</option> <option value="3">JavaScript</option> <option value="4">ReactJS</option> <option value="5">React Native</option> <option value="6">AngularJS</option> <option value="7">Node.js</option> <option value="8">jQuery Script</option> </select>
$('#multi').picker({
search : true
});
4. Assign custom CSS classes to options.
var classes = {
1 : 'class-1',
2 : 'class-2',
3 : 'class-3'
};
$('#multi').picker({
search : true,
coloring: classes
});
.class-1 { ... }
.class-2 { ... }
.class-3 { ... }
5. More configuration options.
$('#el').picker({
// css for container
containerClass: '',
// container' width
containerWidth: false,
// select's width
width: false,
// filterable
search: false,
// auto focus
searchAutofocus: false,
// modify the position to which the window is scrolled
autofocusScrollOffset: 0,
// assign custom css classes to options
coloring: {},
// custom text
texts: {
trigger : "Select value",
noResult : "No results",
search : "Search"
}
});
6. The API method to select an option manually.
$('#el').picker('set', 3);
7. Fire an event after you picked an option.
var $elem = $('#el');
$elem.picker();
$elem.on('sp-change', function(){
alert('Event');
});
Changelog:
2018-12-06
- v0.3.2: Bugfix
2016-09-11
- v0.3.1
This awesome jQuery plugin is developed by AuHau. For more Advanced Usages, please check the demo page or visit the official website.











