Advanced Inline Content Editing Plugin With jQuery - Editable
| File Size: | 18.5 KB |
|---|---|
| Views Total: | 2226 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

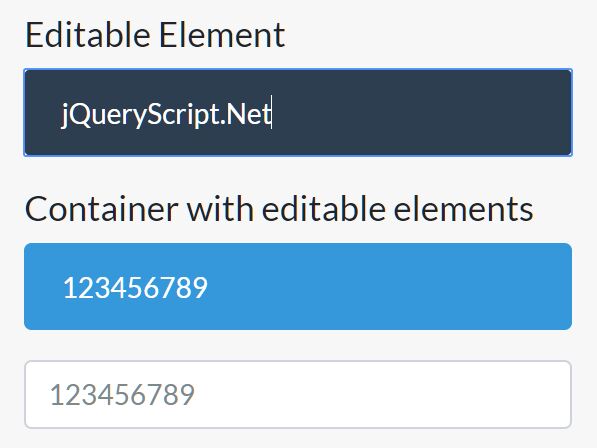
An advanced and configurable inline editing plugin that transforms your element into a contentEditable element for fast editing.
How to use it:
1. Download and place the minified version of the Editable plugin after jQuery.
<script src="jquery.min.js"></script> <script src="jquery.editable.min.js"></script>
2. Add the editable="true" attribute to the element which should be editiable.
<div id="example"
editable="true"
>
Original Content Here
</div>
3. Initialize the plugin and done.
jQueryEditable($("#example"));
4. You can also call the plugin on the parent container to make all child elements ediable.
jQueryEditable($("#container"));
<div id="container">
<div id="example1"
editable="true"
>
Original Content 1 Here
</div>
<div id="example2"
editable="true"
>
Original Content 2 Here
</div>
...
</div>
4. Specify the data type using the data-type attribute. All possible data types:
- double
- link
- number
- price
- text (default)
- textarea
<div id="example"
editable="true"
data-type="textarea"
>
Original Content Here
</div>
5. Bind the editable element to an input field you specify.
<div id="example"
editable="true"
data-input="myInput"
>
Original Content Here
</div>
<input id="myInput"></input>
6. Attach the event handlers to the editable elements using the following data attributes:
- data-onchange: on data change
- data-onclick: on click
- data-onend: after init
- data-onevent: custom event
- data-onfocusout: on lose focus
- data-onfunction: function on custom event
<div id="example"
editable="true"
data-onchange="myFunction"
>
Original Content Here
</div>
function myFunction() {
// do something
}
This awesome jQuery plugin is developed by marcocusano. For more Advanced Usages, please check the demo page or visit the official website.