Easy Dual Multiselect Plugin For jQuery - simple-multi-select
| File Size: | 14.1 KB |
|---|---|
| Views Total: | 2225 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

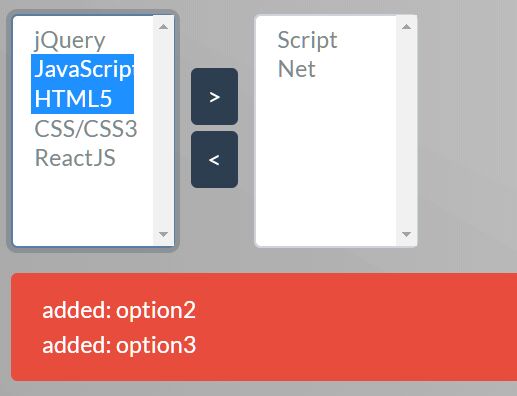
A simple, easy jQuery plugin to create dual multi-select boxes where the user can move options between source & destination select boxes.
How to use it:
1. Create source & destination select boxes as follows:
<div id="basic">
<select id="src" multiple>
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option3">Option 3</option>
<option value="option4">Option 4</option>
<option value="option5">Option 5</option>
</select>
<select id="dst" multiple></select>
</div>
2. Insert Add/Remove button into the dual select boxes.
<button type="button" id="adder">></button> <button type="button" id="remover"><</button>
3. Load jQuery library and the simple-multi-select plugin in the HTML document.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/dist/jquery-simple-multi-select.js"></script>
4. Call the function on the top container to enable the plugin.
$('#example').simpleMultiSelect({
source: '#src',
destination: '#dst',
adder: '#adder',
remover: '#remover'
});
5. Set the maximum number of options allowed to select. Default: null.
$('#example').simpleMultiSelect({
source: '#src',
destination: '#dst',
adder: '#adder',
remover: '#remover',
maxOptions: 3
});
6. Determine whether or not to sort the options. Default: false.
$('#example').simpleMultiSelect({
source: '#src',
destination: '#dst',
adder: '#adder',
remover: '#remover',
sortOptions: true
});
7. Event handlers which will be fired after options are added/removed.
$('#example').simpleMultiSelect({
source: '#src',
destination: '#dst',
adder: '#adder',
remover: '#remover'
}).
.on('option:added', function(e, $option) {
// added: $option.val()
}).on('option:removed', function(e, $option) {
// removed: $option.val()
});
This awesome jQuery plugin is developed by kanety. For more Advanced Usages, please check the demo page or visit the official website.











