jQuery Form Accordion Plugin
| File Size: | 35.8 KB |
|---|---|
| Views Total: | 2525 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

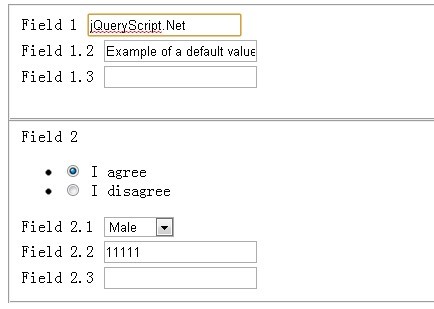
Form Accordion is a jQuery Plugin for easily hiding and revealing related form fields conditionally.
Usage:
1. Include jQuery Library and form-accordion.js
<script src="js/vendor/jquery-1.7.2.min.js"></script> <script src="js/form-accordion.js"></script>
2. Markup
<form> <fieldset id="example-1"> <div> <label for="field-1">Field 1</label> <input id="field-1"> </div> <div> <label for="field-1.2">Field 1.2</label> <input id="field-1.2" value="Example of a default value"> </div> <div> <label for="field-1.3">Field 1.3</label> <input id="field-1.3"> </div> <div> <label for="field-1.4">Field 1.4</label> <input id="field-1.4"> </div> <div> <label for="field-1.5">Field 1.5</label> <input id="field-1.5"> </div> </fieldset> </form>
3. Call the function
<script>
$('#example-1').formAccordion(
{ auto: true
}
);
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.