jQuery Plugin For Easy Select Button Group - ui-choose
| File Size: | 8.04 KB |
|---|---|
| Views Total: | 6864 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

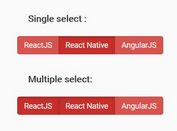
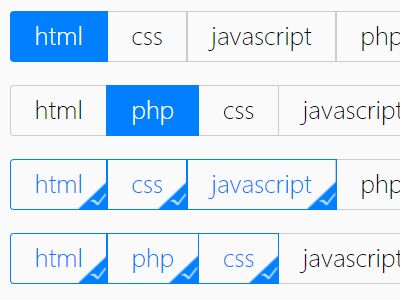
ui-choose is a jQuery plugin which converts html lists or select boxes into nice, single-line button groups for easier item selection.
How to use it:
1. Include the required stylesheet ui-choose.css in the head section of the document. You can modify or override the default styles in this CSS file as per you need.
<link href="src/ui-choose.css" rel="stylesheet">
2. Create a multi select button group from an Html unordered list.
<ul class="ui-choose" multiple="multiple" id="demo"> <li>html</li> <li>css</li> <li>javascript</li> <li>php</li> <li>nodejs</li> </ul>
3. Create a normal button group from a select dropdown list.
<select class="ui-choose" id="demo"> <option value="a">html</option> <option value="b">php</option> <option value="c">css</option> <option value="d">javascript</option> <option value="e">nodejs</option> </select>
4. Include the jQuery ui-choose plugin after loading jQuery library as follow.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="src/ui-choose.js"></script>
5. Initialize the plugin and we're ready to go.
$('.ui-choose').ui_choose();
6. Available options.
$('.ui-choose').ui_choose({
itemWidth: null,
skin: '',
multi: false,
active: 'selected',
full: false,
colNum: null, // items per column
dataKey: 'ui-choose',
change: null, // callback
click: null // callback
});
7. API methods.
$.fn.selectAll();
Change log:
2016-01-04
- add a method to select all options
This awesome jQuery plugin is developed by wangxing218. For more Advanced Usages, please check the demo page or visit the official website.