jQuery Plugin For Bootstrap Button Group Toggles
| File Size: | Unknown |
|---|---|
| Views Total: | 6781 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

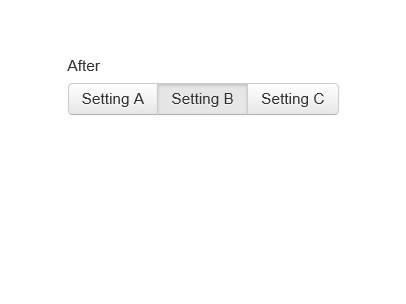
Bootstrap Select Toggleizer is a tiny jQuery plugin that turns the default select list into Bootstrap button group toggles.
How to use it:
1. Include jQuery library and jQuery Bootstrap Select Toggleizer plugin on the page
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script> <script type="text/javascript" src="select-toggleizer.js"></script>
2. Include Twitter Bootstrap framework on the page
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.js"></script> <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet">
3. Create a select box
<select id="example" class="select-toggleizer"> <option>Setting A</option> <option selected>Setting B</option> <option>Setting C</option> </select>
4. Call the plugin
<script type="text/javascript">
$(document).ready(function() {
$('.select-toggleizer').toggleize();
})
</script>
5. Options
$('.select-toggleizer').toggleize({
buttonClass: '', // additional classes for buttons
buttonWidth: 'auto', // explicitly set button width (px or %)
hideSelect: true, // hide original <select> element
includeEmptyValues: false, // remove empty <option> elements before toggleize
onToggleClick: null, // click callback handler, e.g. function(data) { console.log('toggle-click callback', data) }
showTooltip: false, // include a tooltip on the button. uses data-title attribute of original <option> if present
toggleClass: 'select-toggleizer-container', // class for toggle parent
toggleContainer: null, // defaults to append to <select>
toggleStyle: 'radio', // radio or checkbox style toggling (single vs. multiple) -- if <select multiple> will use checkbox style toggles
tooltipPlacement: 'bottom', // placement of tooltip
verbose: false, // log stuff to console
vertical: false // arrange buttons vertically
});
This awesome jQuery plugin is developed by kconarro14. For more Advanced Usages, please check the demo page or visit the official website.











