Smart jQuery Autocomplete Plugin For Input Fields - Autocomplete.js
| File Size: | 4.6 KB |
|---|---|
| Views Total: | 3109 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

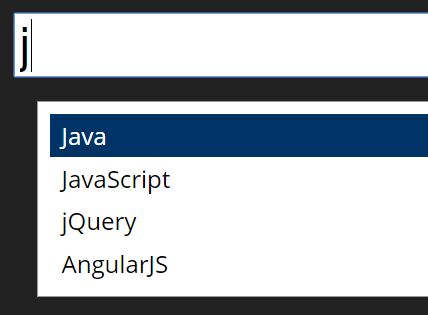
Autocomplete.js is a small jQuery autocomplete plugin for displaying a suggestion list which enables the users to complete text in sequence while typing.
How to use it:
1. Load the necessary jQuery library and jQuery caret plugin in the html document.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jquery.caret-1.5.2.min.js"></script>
2. Download and load the jQuery Autocomplete.js script after jQuery library.
<script src="autocomplete.js"></script>
3. Active the plugin on desired input field.
$('.target').autocomplete();
4. Modify or override the predefined suggestions.
$('.target').autocomplete({
values: [
[
'java',
'javascript',
'jubilee'
],
[
'is',
'isn\'t'
],
[
'good',
'bad'
],
[
'and'
]
],
});
5. More configuration options and callbacks with default values.
$('.target').autocomplete({
collection: 'languages',
separator: 'and',
offset: {
y: 36,
x: 6
},
handler: function () {},
select: function () {
return true;
}
});
6. The default html template for the suggestion list.
var _$display = $('<div class="autocomplete" style="z-index:9999999;display:none;position:relative; background-color: white;border: 1px solid #999;top:' + settings.offset.y + 'px;left:' + settings.offset.x + 'px; max-height: 40%; max-width:300px; width:auto; overflow-y: auto;overflow-x: none;"></div>');
Changelog:
2021-03-23
- JS updated
2016-03-12
- Work around for Chrome misbehaviour
2016-02-16
- Some improvements
This awesome jQuery plugin is developed by lcavadas. For more Advanced Usages, please check the demo page or visit the official website.











