jQuery Plugin For Filterable Multiple Select with Checkboxes - fSelect
| File Size: | 7.51 KB |
|---|---|
| Views Total: | 65043 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

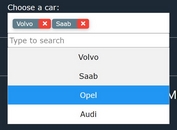
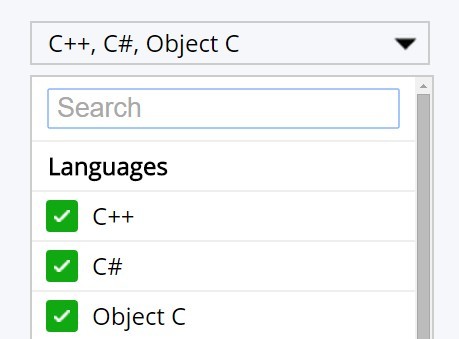
fSelect is a simple jQuery plugin that turns a regular select box into a filterable multiple select dropdown with checkboxes for easier options selection.
How to use it:
1. Include the jQuery fSelect's CSS file for default styles.
<link href="fSelect.css" rel="stylesheet">
2. Create a normal multiple select.
<select class="demo" multiple="multiple">
<optgroup label="Languages">
<option value="cp">C++</option>
<option value="cs">C#</option>
<option value="oc">Object C</option>
<option value="c">C</option>
</optgroup>
<optgroup label="Scripts">
<option value="js">JavaScript</option>
<option value="php">PHP</option>
<option value="asp">ASP</option>
<option value="jsp">JSP</option>
</optgroup>
</select>
3. Include jQuery JavaScript library and the jQuery fSelect's script at the end of the document.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="fSelect.js"></script>
4. Initialize the multiple select.
$('.demo').fSelect();
Changelog:
2019-12-05
- CSS updated: Added subtle background-color to group labels
2019-06-07
- Changed search input type from "search" to "text" to disable browser "x" button
v1.0 (2019-03-20)
- Added arrow animation
2019-03-19
- Revert direction of arrow when the list is shown
2019-01-11
- Removed some duplicate code
2018-12-25
- Add accented and no accented keywords match
2018-10-31
- Add accented and no accented keywords match
2018-08-15
- Added support for "noResultsText"
2017-11-01
- Update fSelect.js
2017-10-25
- Code tweak
2017-05-20
- Added "fs-open" class when opened
2016-05-17
- Better performance for large datasets
2016-04-20
- Various bugfixes
2016-04-08
- Fix: preserve spaces during search
2016-03-18
- Support for disabled options
2015-10-18
- fix for not working by direct clicking arrow
2015-09-09
- added keyboard support.
This awesome jQuery plugin is developed by mgibbs189. For more Advanced Usages, please check the demo page or visit the official website.