jQuery Plugin For Lightbox-Like Form Data Preview Box - previewForm
| File Size: | 10KB |
|---|---|
| Views Total: | 3168 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

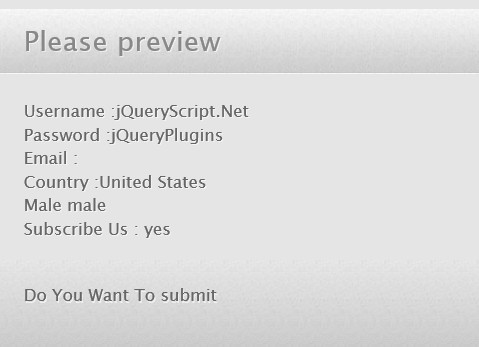
previewForm is a lightweight yet useful jQuery plugin that popups a modal box while clicking the submit button to preview the Form Data your users input.
How to use it:
1. Create a standard html form
<form class="mform" id="myform" method="POST" id="myform" action=""> <fieldset> <legend>Registeration</legend> <table cellspacing="0"> <tbody> <tr> <td><label for="u_name"> Username :</label></td> <td><input type="text" name="uname" id="u_name"> <td> </tr> <tr> <td><label for="u_pwd"> Password :</label></td> <td><input type="password" name="uname" id="u_pwd"></td> </tr> <tr> <td><label for="u_mail"> Email :</label></td> <td><input type="email" name="uname" id="u_mail"></td> </tr> <tr> <td><label for="u_country"> Country :</label></td> <td><select name="Country" id="u_country"> <option value="" selected="selected">Select Country</option> <option value="United States">United States</option> <option value="United Kingdom">United Kingdom</option> <option value="Afghanistan">Afghanistan</option> </select></td> </tr> <tr> <td><span> Gender :</span></td> <td><input type="radio" name="gender" id="male" value="male"> <label for="male"> Male</label> <input type="radio" name="gender" id="female" value="female"> <label for="female"> Female </label></td> </tr> <tr> <td><label for="subscribe"> Subscribe Us : </label></td> <td><input type="checkbox" id="subscribe" name="subscribe" value="yes"></td> </tr> <tr> <td></td> <td><input type="submit" value="submit"></td> </tr> </tbody> </table> </fieldset> </form>
2. Include jQuery javascript library on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
3. Include jQuery previewForm on the page, after jQuery library
<link rel="stylesheet" type="text/css" href="previewForm/previewForm.css" /> <script src="previewForm/previewForm.js"></script>
4. Call the plugin
<script>
$(document).ready(function() {
$('#myform').previewForm();
});
</script>
This awesome jQuery plugin is developed by aniketan. For more Advanced Usages, please check the demo page or visit the official website.