jQuery Plugin For Multi-Selectable Tree Structure - Tree Multiselect
| File Size: | 318 KB |
|---|---|
| Views Total: | 57151 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

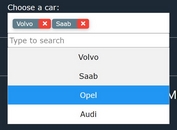
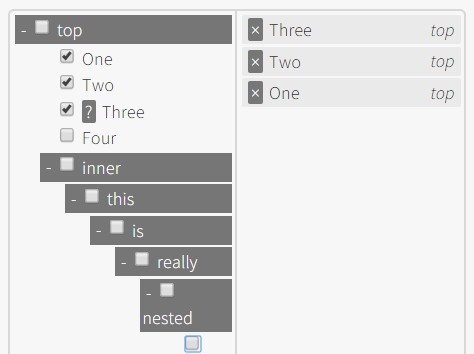
Tree Multiselect is a jQuery plugin that converts a multiple select box into a collapsible tree view with checkboxes for easy option selection. The user can either delete a selection from selected items in expanded view or by unchecking a select option.
Installation:
# Yarn $ yarn add tree-multiselect # NPM $ npm install tree-multiselect --save
How to use it:
1. Include jQuery library and the jQuery tree multiselect plugin's JS & CSS files on your html page.
<link href="jquery.tree-multiselect.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.tree-multiselect.min.js"></script>
2. Include jQuery UI library for drag and drop support.
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.min.js"></script>
3. Create a multiple select and use data-section to specify the hierarchical structure for each option.
<select id="demo" multiple="multiple"> <option value="one" data-section="top" selected="selected" data-index="3">C++</option> <option value="two" data-section="top" selected="selected" data-index="1">Python</option> <option value="three" data-section="top" selected="selected" data-index="2">Ruby</option> <option value="four" data-section="top">Swift</option> <option value="wow" data-section="JavaScript/Library/Popular">jQuery</option> </select>
4. Initialize the plugin.
$("#demo").treeMultiselect(options);
5. Possible plugin options.
$("#demo").treeMultiselect({
// Sections have checkboxes which when checked, check everything within them
allowBatchSelection: true,
// Selected options can be sorted by dragging
// Requires jQuery UI
sortable: false,
// Adds collapsibility to sections
collapsible: true,
// Enables selection of all or no options
enableSelectAll: false,
// Only used if enableSelectAll is active
selectAllText: 'Select All',
// Only used if enableSelectAll is active
unselectAllText: 'Unselect All',
// Disables selection/deselection of options; aka display-only
freeze: false,
// Hide the right panel showing all the selected items
hideSidePanel: false,
// max amount of selections
maxSelections: 0,
// Only sections can be checked, not individual items
onlyBatchSelection: false,
// Separator between sections in the select option data-section attribute
sectionDelimiter: '/',
// Show section name on the selected items
showSectionOnSelected: true,
// Activated only if collapsible is true; sections are collapsed initially
startCollapsed: false,
// Allows searching of options
searchable: false,
// Set items to be searched. Array must contain 'value', 'text', or 'description', and/or 'section'
searchParams: ['value', 'text', 'description', 'section'],
// Callback
onChange: null
});
Changelog:
v2.6.3 (2022-08-24)
- Fixes assertion error when an empty string is provided as a search query
v2.6.1 (2019-04-17)
- Fixes the section checkbox display status when frozen. They now show up as indeterminate, checked, or empty like when not frozen.
v2.6.0 (2019-02-12)
- Rework searching for better abstracting, and fix select all bug
v2.5.2 (2018-05-04)
- Rework searching for better abstracting, and fix select all bug
v2.5.1 (2017-12-25)
- add max selections option
v2.5.0 (2017-11-02)
- data-index only selects if item is selected
v2.4.3 (2017-11-02)
- Don't make data-index overwrite on repeated index
v2.4.1 (2017-10-19)
- Fix some CSS issues
v2.4.0 (2017-09-26)
- Use readonly instead of disabled since disabled doesn't send value
v2.3.0 (2017-04-29)
- Trees can be reloaded and removed
v2.2.1 (2017-04-29)
- JS update
v2.2.0 (2017-04-24)
- Section checkbox return value cleanup, UiBuilder attach all at once
v2.1.6 (2017-03-31)
- Fix node.remove() to support IE
v2.1.4 (2017-03-18)
- Expand all search results when searching
v2.1.3 (2017-01-03)
- Add search parameters
v2.1.2 (2016-12-26)
- Update search bar for 0 margin
v2.0.2 (2016-11-23)
- Fix unique IDs for multiple trees on a single page
v2.0.0 (2016-10-30)
- Fix CSS to reflect clicking on label checking checkbox
v1.18.0 (2016-10-19)
- JS update
v1.17.2 (2016-07-13)
- Add input checkbox style
v1.17.1 (2016-06-26)
- Add input checkbox style
v1.17.1 (2016-04-16)
- Update js to include select all text options
v1.17.0 (2016-04-15)
- Styling for select all/unselect all is kind of complete
v1.16.0 (2015-12-21)
- add callback for onChange
v1.15.3 (2015-12-18)
- Don't use call for 'use strict' purposes
- More refactoring
- Remove saucelabs and replace with IE8 disclaimer
v1.15.2 (2015-12-01)
- Add option for only batch selection
v1.15.0 (2015-11-24)
- Add change event firing for original select
v1.15.0 (2015-10-27)
- Add ability to hide side panel for selected items
v1.14.4 (2015-09-10)
- Don't allow sortability while frozen
- Fix bug where treeMultiselect()'ing multiple times would change opts
v1.14.3 (2015-08-29)
- Fix issue where numbers in option values would not be added
v1.14.1 (2015-08-29)
- Add indeterminate markings to title checkoxes
v1.14.0 (2015-08-27)
- update
v1.13.1 (2015-08-25)
- Fix initial sorting by string comparison
v1.13.0 (2015-08-23)
- CSS cursor now is always 'grab' even if new items are added
- parent sections now auto-check if all children are selected
- Change selected section name span name style to align with others
This awesome jQuery plugin is developed by patosai. For more Advanced Usages, please check the demo page or visit the official website.