jQuery Plugin To Select Multiple Items From A Dropdown List - multiSelect
| File Size: | 5.79 KB |
|---|---|
| Views Total: | 9613 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

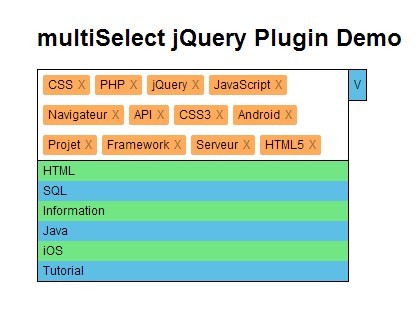
multiSelect is a jQuery plugin for converting an DIV element into a select list which allows you to select multiple items from a dropdown list as like a tag/token input.
Related plugins:
- jQuery Multiple Select Box Plugin
- jQuery Multiple Select Plugin For Bootstrap - Bootstrap Multiselect
- jQuery Multiple Select Element Replacement Plugin - selectlist
- jQuery Plugin For Selecting Multiple Elements - Multiple Select
How to use it:
1. Load the JQuery library and jQuery multiSelect plugin in the Html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.multiSelect.min.js"></script>
2. Create an empty container element on the page.
<div id="demo"></div>
3. Call the plugin on the element you just created and build your own preset list using javascript object array.
<script type="text/javascript">
$("#demo").multiSelect({
title: "Categories",
elements: [
"PHP",
"HTML",
"CSS",
"jQuery",
"SQL",
"Information",
"JavaScript",
"API",
"HTML5",
"CSS3",
"Java",
"Android",
"Framework",
"iOS",
"Projet",
"Tutorial"
]
});
</script>
4. Add the following CSS snippet in your CSS file and modify the styles to fit your needs. You can also include the jquery.multiSelect.css file directly in your html document.
#multiSelectElementsSelected {
border: solid 1px #000;
width: 300px;
min-height: 25px;
line-height: 30px;
padding-right: 5px;
padding-left: 5px;
float: left;
}
.multiSelectElementSelected {
line-height: 20px;
height: 20px;
background: #FFAB5C;
float: left;
padding-left: 5px;
-webkit-border-radius: 2px 2px 2px 2px;
-moz-border-radius : 2px 2px 2px 2px;
-ms-border-radius : 2px 2px 2px 2px;
-o-border-radius : 2px 2px 2px 2px;
border-radius : 2px 2px 2px 2px;
margin-right: 5px;
margin-top: 5px;
margin-bottom: 5px;
}
.multiSelectElementSelected .multiSelectClose {
float: right;
padding-right: 5px;
padding-left: 5px;
cursor: pointer;
color: #966737;
font-size: 8px;
}
#multiSelectClick {
float: left;
background: #5EBFE6;
padding: 5px;
min-height: 20px;
line-height: 20px;
border: solid 1px #000;
border-left: none;
cursor: pointer;
}
#multiSelectElements {
display: none;
width: 310px;
min-height: 20px;
line-height: 20px;
min-height: 20px;
clear: both;
border: solid 1px #000;
border-top: none;
}
.multiSelectElement {
background: #5EBFE6;
padding-right: 5px;
padding-left: 5px;
width: 300px;
cursor: pointer;
}
.multiSelectElement:nth-child(2n+1) {
background: #71E683;
}
This awesome jQuery plugin is developed by babeuloula. For more Advanced Usages, please check the demo page or visit the official website.