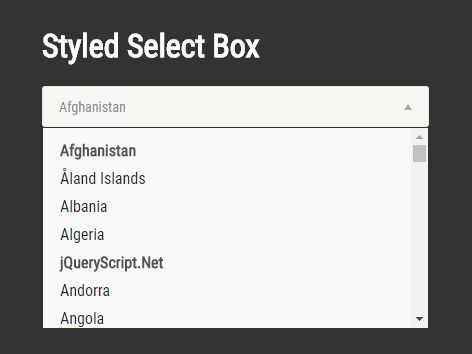
jQuery Plugin For Styled Select Box
| File Size: | 6.31 KB |
|---|---|
| Views Total: | 686 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a lightweight, CSS-less jQuery plugin used to beautify the native select dropdown list with custom CSS styles.
How to use it:
1. Import jQuery library and the jquery.styled-select-box.js script into your html file.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="jquery.styled-select-box.js"></script>
2. Call the function styledSelect() on the existing select element and done.
<select> <option value="AF">Afghanistan</option> <option value="AX">Åland Islands</option> <option value="AL">Albania</option> <option value="DZ">Algeria</option> <option value="AS">American Samoa</option> <option value="AD">Andorra</option> <option value="AO">Angola</option> <option value="AI">Anguilla</option> <option value="AQ">Antarctica</option> <option value="AG">Antigua and Barbuda</option> <option value="AR">Argentina</option> <option value="AM">Armenia</option> <option value="AW">Aruba</option> <option value="AU">Australia</option> <option value="AT">Austria</option> <option value="AZ">Azerbaijan</option> <option value="BS">Bahamas</option> <option value="BH">Bahrain</option> <option value="BD">Bangladesh</option> <option value="BB">Barbados</option> <option value="BY">Belarus</option> <option value="BE">Belgium</option> ... </select>
$("select").styledSelect();
Change log:
2018-03-08
- Refresh Event & Class name change
2018-01-25
- Version 1.0.1
This awesome jQuery plugin is developed by kaddyadriano. For more Advanced Usages, please check the demo page or visit the official website.











