Minimal Form Validator With jQuery And Regex - jQuery validateMini
| File Size: | 6.04 KB |
|---|---|
| Views Total: | 1294 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

validateMini is a minimal jQuery based form validator used to validate form fields in real-time or on submit.
Built-in rules:
- required
- between
- min
- max
- numeric
- num_min
- num_max
- num_between
- same
How to use it:
1. To get started, put the minified version of the validateMini plugin after the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.validateMini.min.js"></script>
2. Initialize the plugin on the HTML form and we're ready to go.
<form> ... Form Fields Here ... </form>
$(function(){
$('form').validateMini();
});
3. Apply a validation rule to your form field using the validates attribute:
<label>Username</label> <input validates="required" name="name" type="text" />
4. You can also apply multiple validation rules to a single form field as follows:
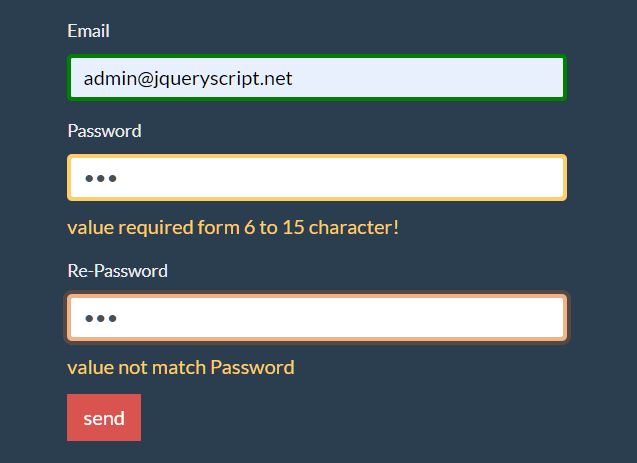
<label>Email</label> <input validates="required|email" name="email" type="email" /> <label>Password</label> <input validates="required|between:6,15" id="Password" name="password" type="password" /> <label>Re-Password</label> <input validates="required|same:Password" name="password" type="password" />
5. Create your own validation rules in the JavaScript:
<label>Password</label> <input validates="required|between:6,15|strong" id="Password" name="password" type="password" /> <label>Re-Password</label> <input validates="required|same:Password" name="password" type="password" />
$('form').validateMini({
validates: {
strong: (params, value)=>{
return /^(?=.*[a-z])(?=.*[A-Z])(?=.*[0-9])(?=.*[!@#\$%\^&\*])/.test(value) || "A Strong Password Required"
}
}
});
6. Customize the styles of the error text.
.error-text {
color: red;
}
7. Customize the styles of the invalid form fields.
.valid-error{
border: 1px solid red;
}
.valid-pass{
border: 1px solid green;
}
This awesome jQuery plugin is developed by huyn03. For more Advanced Usages, please check the demo page or visit the official website.