Sortable Dual List Box In jQuery - multiselect.sortable.js
| File Size: | 6.72 KB |
|---|---|
| Views Total: | 3564 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery multiple select plugin that turns a normal select element into a sortable dual list box, where you can swap options between two side-by-side selection lists.
See Also:
How to use it:
1. Load the needed jQuery library and jQuery UI (for sortable function) in the document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jquery-ui.min.js"></script>
2. Load the multiselect-sortable plugin's files.
<script src="jquery.multiselect.sortable.js"></script> <link rel="stylesheet" href="jquery.multiselect.sortable.js.css" />
3. Add the multiselectsortable class to your multiple select and define the pre-selected options using the selected attribute:
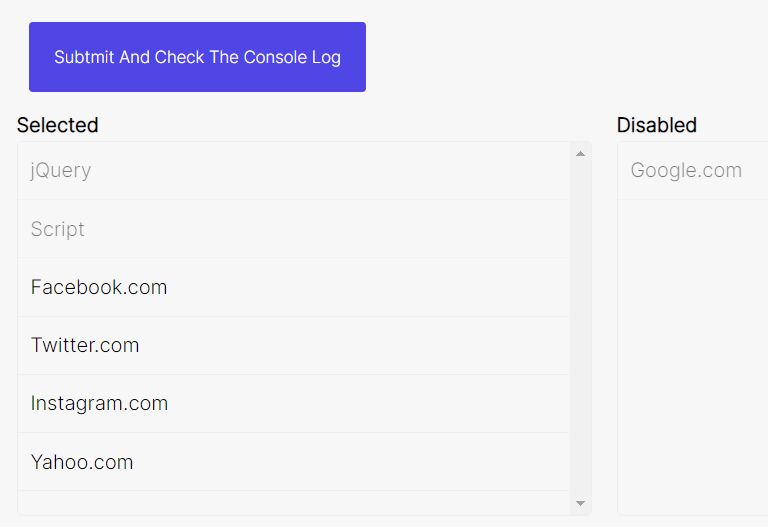
<select name="multiselectsortable" class="multiselectsortable demo" multiple> <option value="1" selected disabled>jQuery</option> <option value="2" selected disabled>Script</option> <option value="3" disabled>Google.com</option> <option value="4" selected>Facebook.com</option> <option value="5" selected>Twitter.com</option> <option value="6" selected>Instagram.com</option> <option value="7" selected>Yahoo.com</option> </select>
4. Call the function on the select element and the plugin will do the rest.
jQuery(function($){
$('.multiselectsortable').bugfish_sortselect();
})
5. Customize the titles of the dual list box.
jQuery(function($){
$('.multiselectsortable').bugfish_sortselect({
selectable:{
title:'Disabled',
sortable:true,
},
selection :{
title:'Selected',
sortable:true
},
reverse:true,
rid: 12
});
})
6. Get the selected items.
var a = $('.demo').val()
console.log(a)
Changelog:
v1.0 (2025-08-07)
- Bugfish just took over this jQuery plugin and released the new official version. If you're upgrading from the old one, make sure you change
multiselect_sortable();tobugfish_sortselect();.
This awesome jQuery plugin is developed by bugfishtm. For more Advanced Usages, please check the demo page or visit the official website.