jQuery Plugin To Detect and Save Data Changes In Forms - Dirrty
| File Size: | 6.51 KB |
|---|---|
| Views Total: | 6829 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

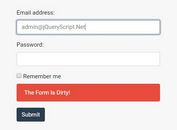
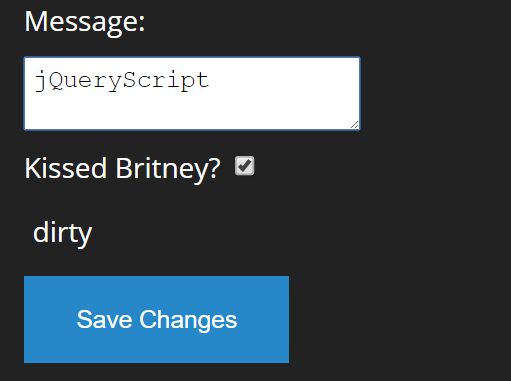
Dirrty is a jQuery form change detection plugin that detects unsaved data changes in a form and alerts your user using native JavaScript alert dialog box. Also provides a 'Form Save' functionality which stores the form data in client side and retrieves / restores them when needed.
Installation:
# NPM $ npm install dirrty --save
How to use it:
1. Place jQuery library and the jQuery dirrty plugin at the bottom of your webpage.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="js/jquery.dirrty.js"></script>
2. Add a 'save' button to your existing form.
<input id="save" type="submit" value="Save Changes" disabled>
3. Initialize the plugin and enable / disable the 'Form save' button accordion to the form status (clean or dirty).
$("#my-form").dirrty().on("dirty", function(){
$("#save").removeAttr("disabled");
}).on("clean", function(){
$("#save").attr("disabled", "disabled");
})
4. Default options & callback functions of the plugin.
// promts the user to save changes before leaving if the form is dirty
leavingMessage: "You have unsaved changes",
preventLeaving: true,
// fired when the form gets dirty
onDirty: function(){},
// fired when the form gets clean again
onClean: function(){}
5. Check if the form is dirty.
$("#my-form").dirrty("isDirty");
Change log:
2017-10-25
- Added option to manually set state clean
2016-05-17
- v0.2.0
This awesome jQuery plugin is developed by rubentd. For more Advanced Usages, please check the demo page or visit the official website.