Auto Send Data When Form Changes - jQuery Form Async
| File Size: | 435 KB |
|---|---|
| Views Total: | 5462 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

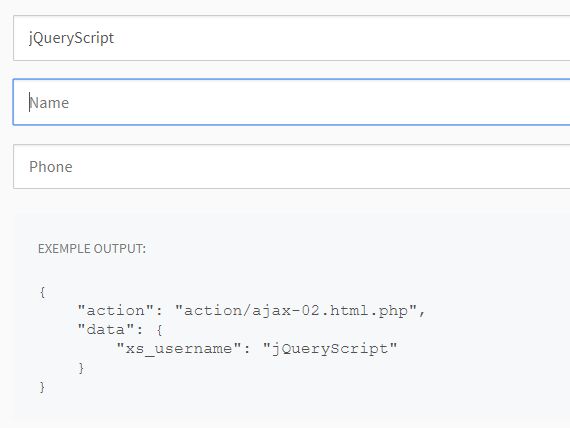
Form Async is a jQuery plugin for automatic form save that automatically sends field data via AJAX when the web form changes.
A great jQuery solution to preventing data loss when filling out a web form.
How to use it:
1. Import both jQuery JavaScript library and the jQuery Form Asyncplugin into the html document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/form-async.min.js"></script>
2. Specify the file to handle the ajax form submit as these:
<input type="text" name="username" class="exemple"
data-action="action.php">
<!-- OR -->
<form action="ajax.php" class="exemple">
<input type="text" name="username">
</form>
3. Initialize the plugin.
$(".exemple").async();
4. The plugin supports grouped form fields and even HTML5 contentEditable element.
<!-- input group --> <input type="text" name="username" data-group="username,token"> <input type="hidden" name="token" value="VALUE" data-group="username,token"> <!-- Editable content --> <div contenteditable="true" class="textarea" data-name="content"></div>
5. Callback functions.
$("form").async({
before: function(request){
var value = $(this).val(),
form = $(this).closest("form");
form.removeClass("error");
if (/[^a-zA-Z0-9]/.test(value)) {
form.addClass("error");
request.abort();
}
},
success: function(response) {
if (response == "success") {
$(this).addClass("success");
}
},
error: function(request){
var value = $(this).val(),
form = $(this).closest("form");
form.removeClass("error");
if (/[^a-zA-Z0-9]/.test(value)) {
form.addClass("error");
request.abort();
}
}
});
Changelog:
2020-10-18
- 2.0.2
2020-05-05
- 2.0.1
2018-01-23
- Fixing first blur problem and adding timer saving
This awesome jQuery plugin is developed by lognoz. For more Advanced Usages, please check the demo page or visit the official website.