jQuery Plugin For Dynamic Resizing Of Text Field - rubber.js
| File Size: | 4.43 KB |
|---|---|
| Views Total: | 1453 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

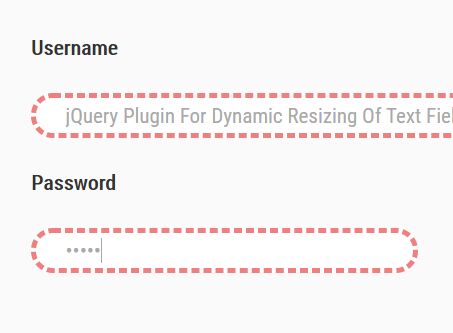
rubber.js is a small yet useful jQuery plugin that dynamically stretches and shrinks an input field based on the text length while typing. The plugin automatically stops stretching as the input field reaches the width of its container.
Note: The plugin only works with text and password input fields.
Alternative plugins:
- jQuery auto Grow Plugin For input Fields - input-autogrow
- Minimal auto Growing input Field Plugin For jQuery
See also:
- Cross-platform Textarea Auto Grow Plugin For jQuery - ExpandingTextareas
- Drawer-style Expanding Textarea Plugin For jQuery - textDrawer.js
- jQuery Plugin For Auto Grow Of Textarea On Typing - autoresize
- jQuery Plugin For Automatic Growing of Textareas - ns-autogrow
- Simple jQuery Dynamic Textarea Resizing Plugin - Expandify
- jQuery Plugin For Auto Expandable Textarea - expandable
- Dynamic Textarea Resizing Plugin with jQuery - autosize
How to use it:
1. Include both jQuery library and the jQuery rubber.js on the web page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="jquery.rubber.js"></script>
2. Call the function on the text field and the plugin will take care of the rest.
<input type="text">
$(function(){
$('input').rubber();
});
3. You can also define the initial and max width of the input field in the CSS.
input {
width: 300px;
max-width: 728px;
}
This awesome jQuery plugin is developed by fent. For more Advanced Usages, please check the demo page or visit the official website.