Drag And Drop Form Builder With Bootstrap And jQuery
| File Size: | 10.2 KB |
|---|---|
| Views Total: | 25436 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

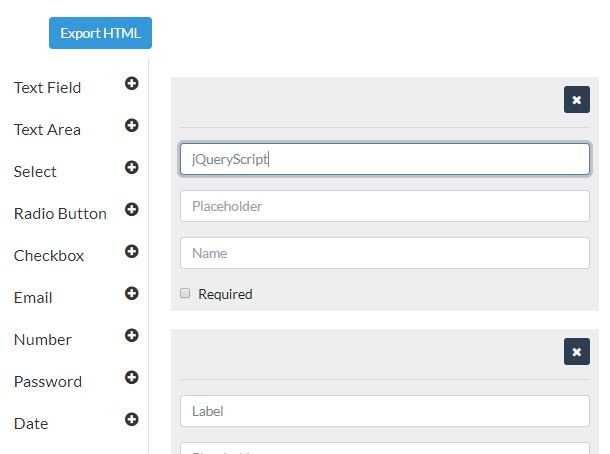
An easy-to-implement Bootstrap form creation plugin which makes it easy to create a complex form with unlimited amount of fields using drag and drop. Also provides an 'Export' function which allows to export the current form into HTML snippets for further use.
Dependencies:
- jQuery.
- Bootstrap 4 framework.
- Font Awesome (for icons).
- jQuery UI (for drag and drop functionality).
How to use it:
1. Include the necessary JavaScript and CSS resources on the web page.
<!-- CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/css/bootstrap.min.css" integrity="sha384-Zug+QiDoJOrZ5t4lssLdxGhVrurbmBWopoEl+M6BdEfwnCJZtKxi1KgxUyJq13dy" crossorigin="anonymous"> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <!-- JavaScript --> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.3/js/bootstrap.min.js" integrity="sha384-a5N7Y/aK3qNeh15eJKGWxsqtnX/wWdSZSKp+81YjTmS15nvnvxKHuzaWwXHDli+4" crossorigin="anonymous"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script>
2. Include the form builder's files on the webpage. Note that the form_builder.js should be placed after jQuery library.
<link rel="stylesheet" href="css/form_builder.css"> <script src="js/form_builder.js"></script>
3. Create the html for the form builder with pre-defined form fields, preview area, and drag'n'drop region.
<div class="form_builder" style="margin-top: 25px">
<div class="row">
<div class="col-sm-2">
<nav class="nav-sidebar">
<ul class="nav">
<li class="form_bal_textfield"> <a href="javascript:;">Text Field <i class="fa fa-plus-circle pull-right"></i></a> </li>
<li class="form_bal_textarea"> <a href="javascript:;">Text Area <i class="fa fa-plus-circle pull-right"></i></a> </li>
<li class="form_bal_select"> <a href="javascript:;">Select <i class="fa fa-plus-circle pull-right"></i></a> </li>
<li class="form_bal_radio"> <a href="javascript:;">Radio Button <i class="fa fa-plus-circle pull-right"></i></a> </li>
<li class="form_bal_checkbox"> <a href="javascript:;">Checkbox <i class="fa fa-plus-circle pull-right"></i></a> </li>
<li class="form_bal_email"> <a href="javascript:;">Email <i class="fa fa-plus-circle pull-right"></i></a> </li>
<li class="form_bal_number"> <a href="javascript:;">Number <i class="fa fa-plus-circle pull-right"></i></a> </li>
<li class="form_bal_password"> <a href="javascript:;">Password <i class="fa fa-plus-circle pull-right"></i></a> </li>
<li class="form_bal_date"> <a href="javascript:;">Date <i class="fa fa-plus-circle pull-right"></i></a> </li>
<li class="form_bal_button"> <a href="javascript:;">Button <i class="fa fa-plus-circle pull-right"></i></a> </li>
</ul>
</nav>
</div>
<div class="col-md-5 bal_builder">
<div class="form_builder_area"></div>
</div>
<div class="col-md-5">
<div class="col-md-12">
<form class="form-horizontal">
<div class="preview"></div>
<div style="display: none" class="form-group plain_html">
<textarea rows="50" class="form-control"></textarea>
</div>
</form>
</div>
</div>
</div>
</div>
4. Create a button that will export the form into HTML snippets.
<button style="cursor: pointer;display: none" class="btn btn-info export_html mt-2 pull-right">Export HTML</button>
This awesome jQuery plugin is developed by sumbria. For more Advanced Usages, please check the demo page or visit the official website.











