Get And Restore Form Data Using Local Storage - jQuery Save My Form
| File Size: | 31.3 KB |
|---|---|
| Views Total: | 3860 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

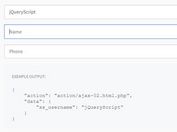
Just another jQuery plugin to prevent losing data that automatically saves form values in local storage when editing HTML forms.
The plugin will automatically fill the corresponding form fields from the data saved in the local storage on page refresh or on the next visit.
Optionally, you can set the plugin to automatically clear the save data from the local storage when the form is successfully submitted.
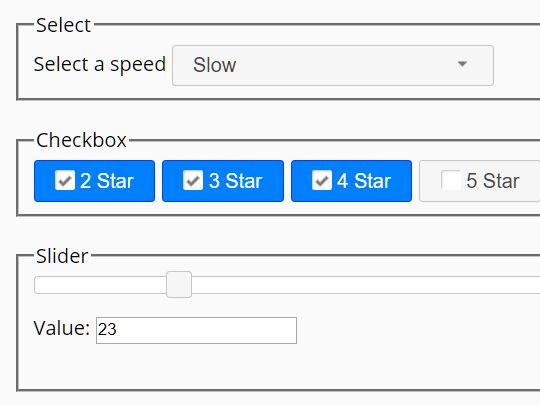
Supports any form fields such as input, textarea, checkbox, select, radio button, etc. Also supports HTML5 input types like range slider, date input, color picker and much more.
How to use it:
1. Download & unzip the plugin and load the minified version of the Save My Form plugin after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/saveMyForm.jquery.min.js"></script>
2. Attach the function saveMyForm to your HTML form and done.
$(function () {
$("form").saveMyForm();
});
3. Define form fields you want to ignore. By default the plugin will automatically ignore sensitive fields like password fields, hidden input, file selector, etc.
$(function () {
$("form").saveMyForm({
exclude: ':password, input[type="hidden"], :file, .disable_save'
});
});
4. Determine whether or not to reset the form on submit. Default: true.
$(function () {
$("form").saveMyForm({
resetOnSubmit: true
});
});
5. The plugin also works with form fields with the same name attribute.
$(function () {
$("form").saveMyForm({
sameNameSeparator: '___'
});
});
6. Determine whether or not to restore input data on page reload. Default: true.
$(function () {
$("form").saveMyForm({
loadInputs: true
});
});
7. More configuration options with default values.
$(function () {
$("form").saveMyForm({
// include these form fields
include: null,
// used for data when saving the values
formName: undefined,
// add the page path to the name of the form
addPathToName: false,
// the length of the path
addPathLength: -255
});
});
8. Clear the data manually.
$("form").saveMyForm('clearStorage');
// or
$.saveMyForm.clearStorage('FormName');
// or
$.saveMyForm.clearStorage(PathName + '_' + 'FormName');
9. Callback functions.
$.saveMyForm.addCallback({
match:function(element){
// do something
},
loadElement: function(element, plugin){
// do something
}
});
Changelog:
2020-05-14
- v1.5.6
This awesome jQuery plugin is developed by pjjonesnz. For more Advanced Usages, please check the demo page or visit the official website.