Auto Save Form Values In Local Storage - saveStorage
| File Size: | 7.92 KB |
|---|---|
| Views Total: | 7259 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

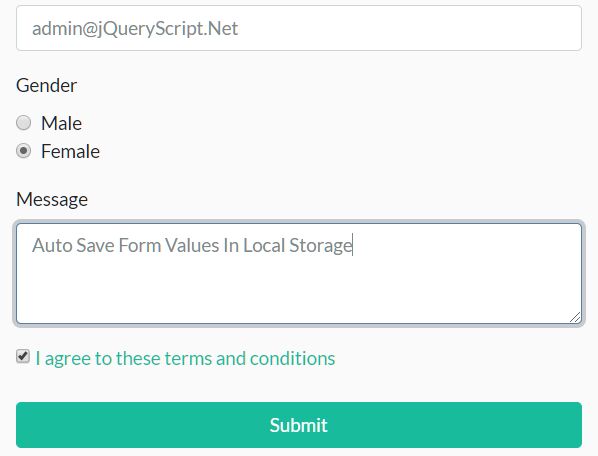
saveStorage is a lightweight jQuery & Vanilla JavaScript plugin that automatically stores and recovers form values to prevent losing data when editing an HTML form.
The plugin listens for the form change and keyup events and then stores the values of your form controls (select, input, and textarea) in the local storage and automatically clears the storage on form submit.
Also comes with a Vanilla JavaScript Version which can be used to implement the auto save/restore functionalities without jQuery.
How to use it:
1. Import the saveStorage plugin into your document.
<!-- jQuery Version --> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/savestorage.js"></script> <!-- Vanilla JavaScript Version --> <script src="/path/to/savestorage.js"></script>
2. Attach the function saveStorage() to the HTML form and the plugin will take care of the rest.
<form id="myform">
<div class="form-group">
<label for="name">Name</label>
<input type="text" name="name" id="name">
</div>
<div class="form-group">
<label>Birthday</label>
<select name="day">
<option value="0">Day</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="form-group">
<label>Gender</label>
<div class="form-check">
<input class="form-check-input" type="radio" name="gender" id="gender-1" value="0">
<label class="form-check-label" for="gender-1">
Male
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="gender" id="gender-2" value="1">
<label class="form-check-label" for="gender-2">
Female
</label>
</div>
</div>
</form>
// jQuery Version
$('#myform').saveStorage();
// Vanilla JavaScript Version
saveStorage('#myform');
3. Determine an array of form fields to ignore.
// jQuery Version
$('#myform').saveStorage({
exclude: ['password','hidden']
});
// Vanilla JavaScript Version
saveStorage('#myform',{
exclude: ['password','hidden']
});
Changelog:
2020-03-19
- removed condition -> excludeInputType fn
2020-03-17
- v2.0.0
2020-03-16
- Added 'exclude' option.
2020-03-15
- Currently works as a Vanilla JavaScript plugin
2019-12-27
- update savestorage.js
2019-07-03
- JS updated
This awesome jQuery plugin is developed by Serxan96. For more Advanced Usages, please check the demo page or visit the official website.