Fullscreen Responsive Product Viewer with jQuery - zoomVisualizer
| File Size: | 1.5 MB |
|---|---|
| Views Total: | 9224 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

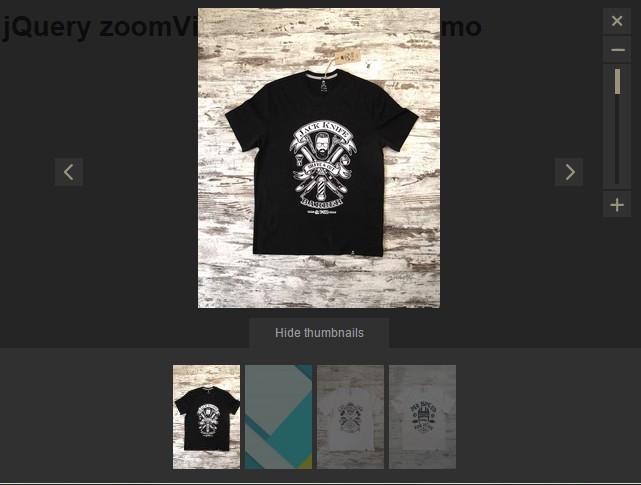
zoomVisualizer is a pretty cool jQuery image viewer plugin used to create a responsive fullscreen image gallery for presenting your photos, projects, and products.
Features:
- Display images in a fullscreen gallery lightbox.
- Thumbnails / arrows navigation.
- Zoom in / out images with a vertial zoom slider.
- Pan zoomed images with mouse interaction.
- Image loading spinner.
How to use it:
1. Load the necessary jQuery and jQuery UI in your project.
<script src="jquery-1.11.3.min.js"></script> <script src="jquery-ui.min.js"></script>
2. Load the jQuery zoomVisualizer plugin in the document. Make sure the ZoomVisualizer.js script is loaded after jQuery library.
<link rel="stylesheet" href="zoom-visualizer.css"> <script src="ZoomVisualizer.js"></script>
3. Markup html structure.
<div id="zoom-visualizer" style="display: block;"> <!-- Fullscreen overlay --> <div class="lightbox-ofertas-bg"></div> <!-- Gallery Lightbox --> <div class="lightbox"> <div class="header"> <div class="inside"> <div id="wrapper-fechar" class="tooltip-content"> <div class="tooltip"> <p>Close</p> <span></span> </div> <a href="" class="fechar tooltip-caller"></a> <div class="clear"></div> </div> <!-- Zoom in / out slider --> <div id="zoom"> <div> <div class="tooltip-content"> <div class="tooltip"> <p>Zoom Out</p> <span></span> </div> <a href="#" class="zoom-out tooltip-caller"></a> </div> <div id="wrapper-barra-zoom" class="tooltip-content"> <div class="tooltip"> <p>Zoom</p> <span></span> </div> <div class="tooltip-caller wrapper-barra"> <span id="barra"> <strong id="scroll" class="ui-draggable" style="position: relative; left: 0px;"> </strong> </span> </div> </div> <div class="tooltip-content"> <div class="tooltip"> <p>Zoom In</p> <span></span> </div> <a href="#" class="zoom-in tooltip-caller"></a> </div> <div class="clear"></div> </div> </div> <div class="clear"></div> </div> </div> <!-- main content --> <div class="content"> <a href="" id="next"></a> <div class="wrapper" style="width: 1415px; height: 362px;"> <img src="1.jpg" class="dragme"> </div> <a href="" id="before"></a> </div> <!-- Thumbnails navigation --> <div class="footer"> <a href="#" id="aba-lista"><span>Hide thumbnails</span></a> <div id="listagem-imagens"> <div> <a class="item-zoom-image ativo" href="1.jpg" alt="Image 1"> <img src="1-thumb.jpg"> </a> <a class="item-zoom-image ativo" href="2.jpg" alt="Image 2"> <img src="2-thumb.jpg"> </a> <a class="item-zoom-image ativo" href="3.jpg" alt="Image 3"> <img src="3-thumb.jpg"> </a> <div class="clear"></div> </div> </div> </div> </div> </div>
4. Initialize the plugin.
$(window).ZoomVisualizer(OPTIONS);
5. Default settings.
$(window).ZoomVisualizer({
closeWhenClickOutside : false,
closeWhenEscPressed : false,
// wrapper for the product viewer
object : null,
// resize images on initial
resizeInitial : false,
// horizontal or vertical
sliderOrientation : "horizontal",
// CSS position properties
positionZoom : {left:0,right:0,top:0,bottom:0},
// center the thumbnails
centerThumbs : false,
// path to the loading spinner gif
loader : "",
// callback functions
added : function() {},
removed : function() {}
});
Change logs:
2015-06-11
- Added closeWhenClickOutside property
2015-05-29
- Bug fixed when there is only one image.
2015-05-28
- Fixed image upload
2015-05-27
- Fixed getSize method
This awesome jQuery plugin is developed by jhonsore. For more Advanced Usages, please check the demo page or visit the official website.











