Minimal jQuery Image Gallery Lightbox Plugin - maxGallery
| File Size: | 971 KB |
|---|---|
| Views Total: | 1763 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

maxGallery is a super tiny jQuery plugin that enables you to display a group of images in a responsive lightbox with fullscreen overlay, with keyboard/arrows navigation and image caption support.
How to use it:
1. Include the jQuery library and jQuery maxGallery plugin at the bottom of your page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/js.js"></script>
2. Insert a group of images with links pointing to the large images you would like to display in the lightbox. Use data-title attribute for image capions.
<div class="gallery"> <a href="img/0.jpg" class="gallery__item"> <img src="img/prev/0.png" alt="" class="gallery__item-img" data-id="0" data-title="Image Caption 0"> <i class="gallery__item-cover"></i> </a> <a href="img/1.jpg" class="gallery__item"> <img src="img/prev/1.png" alt="" class="gallery__item-img" data-id="1" data-title="Image Caption 1"> <i class="gallery__item-cover"></i> </a> <a href="img/2.jpg" class="gallery__item"> <img src="img/prev/2.png" alt="" class="gallery__item-img" data-id="2" data-title="Image Caption 2"> <i class="gallery__item-cover"></i> </a> ... </div>
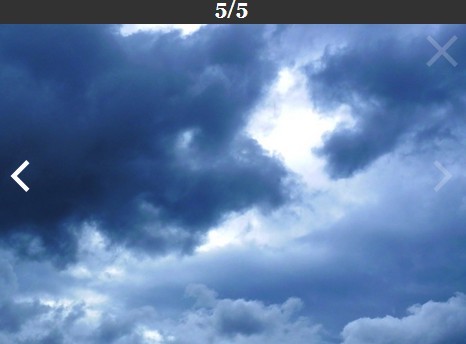
3. Create the Html for the image gallery lightbox.
<div class="slider" style="display: none;"> <table class="slider__table"> <tr> <td class="slider__table-td"><div class="slider__table-td-item-number"> </div> <div class="slider__table-td-inner"> <img src="img/0.jpg" alt="" class="slider__cur-img"> </div> <div class="slider__table-td-item-title"> </div></td> </tr> </table> <a href="#prev" class="slider__btn slider__btn_prev"></a> <a href="#next" class="slider__btn slider__btn_next"></a> <i class="slider__btn_close"></i> </div>
4. The required CSS to style the plugin.
.gallery {
font-size: 0;
text-align: center;
margin: auto;
max-width: 960px;
min-width: 420px;
}
.gallery__item {
position: relative;
display: -moz-inline-stack;
display: inline-block;
vertical-align: top;
zoom: 1;
*display:inline;
width: 30%;
max-width: 300px;
min-width: 200px;
margin: 0 3% 3% 0;
-webkit-box-shadow: 0 10px 10px -10px #333;
box-shadow: 0 10px 10px -10px #333;
}
.gallery__item:hover {
-webkit-box-shadow: 0 0;
box-shadow: 0 0;
}
.gallery__item-cover {
display: none;
}
.gallery__item:hover .gallery__item-cover {
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url(img/zoom.png) 50% no-repeat;
background: rgba(255, 255, 255, 0.2) url(img/zoom.png) 50% no-repeat;
}
.gallery__item-img, .slider__cur-img {
width: 100%;
height: auto !important;
max-width: 100%;
}
.slider {
position: fixed;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: #000;
background: rgba(0, 0, 0, 0.8);
text-align: center;
}
.slider__table {
width: 100%;
height: 100%;
border: 0;
}
.slider__table-td {
text-align: center;
vertical-align: middle;
}
.slider__table-td-inner {
margin: auto;
width: 100%;
max-width: 700px;
}
.slider__table-td-item-number {
font: 700 20px Georgia;
text-align: center;
color: #fff;
margin: -5px 0 5px;
}
.slider__table-td-item-title {
width: 100%;
max-width: 680px;
margin: 5px auto 0;
padding: 0 10px;
font: 16px/1.2 Georgia;
color: #fff;
text-align: left;
}
.slider__btn {
position: absolute;
top: 0;
bottom: 0;
opacity: 0.2;
text-decoration: none;
}
.slider__btn:hover {
text-decoration: none;
opacity: 1;
}
.slider__btn_prev {
left: 0;
width: 50%;
z-index: 10;
border-left: 40px solid transparent;
background: url("img/arr-left.png") 0 50% no-repeat;
outline: 0;
}
.slider__btn_next {
left: 50%;
right: 0;
z-index: 10;
border-right: 40px solid transparent;
background: url("img/arr-right.png") 100% 50% no-repeat;
outline: 0;
}
.slider__btn_close {
position: absolute;
top: 0;
right: 0;
padding: 35px;
width: 32px;
height: 32px;
cursor: pointer;
opacity: 0.2;
background: url("img/close.png") 50% no-repeat;
z-index: 11;
}
.slider__btn_close:hover {
opacity: 1;
}
Change log:
2014-03-03
- added possibility for moving upwords and backwords within browser history
This awesome jQuery plugin is developed by maxim1006. For more Advanced Usages, please check the demo page or visit the official website.