Lightweight jQuery Gallery Lightbox Plugin - Simple Photo Gallery
| File Size: | 2.67 MB |
|---|---|
| Views Total: | 4498 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

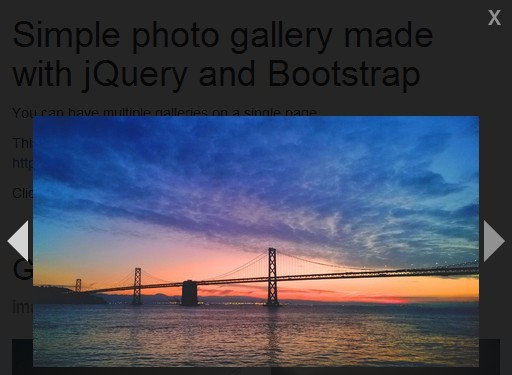
Simple Photo Gallery is a lightweight jQuery & Bootstrap plugin for displaying a photo gallery in a responsive & fullscreen lightbox with arrows navigation support.
How to use it:
1. Include the required CSS files in the head section of your document.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <link rel="stylesheet" href="css/gallery.css">
2. Include the necessary javascript files at the end of your document to improve the page load time.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script> <script src="js/gallery.js"></script>
3. Wrap the images in an wrapper with CSS class of 'photo-thumbs'.
<div class="photo-thumbs"> <div> <img src="img/image-1.jpg" /> </div> <div> <img src="img/image-2.jpg" /> </div> <div> <img src="img/image-3.jpg" /> </div> </div>
4. To use actual thumbnails, just add "-thumb" to your thumbnail image file names.
<div class="photo-thumbs"> <div> <img src="img/image-1-thumb.jpg" /> </div> <div> <img src="img/image-2-thumb.jpg" /> </div> <div> <img src="img/image-3-thumb.jpg" /> </div> </div>
5. For captions, add data-caption="Your caption" to your thumbnail image tags.
<img src="img/image-1.jpg" data-caption="YOUR CAPTION" />
Change log:
2014-03-03
- Updates for non-webkit browsers
2014-03-03
- Fix minor css issue
2014-03-02
- Fix IE Bug - captions not working
2014-03-02
- Fix tooltips
2014-02-27
- Add IE9+ and firefox support.
- Add minimize captions functionality.
2014-02-27
- Add counter.
2014-02-25
- Add arrow key and esc key functionality
This awesome jQuery plugin is developed by tysonhummel. For more Advanced Usages, please check the demo page or visit the official website.