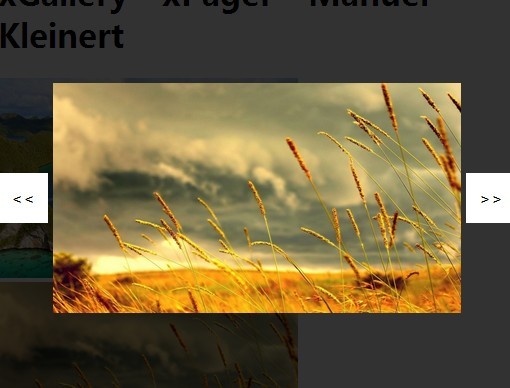
Simple Responsive Image Lightbox Gallery Plugin - xGallery
| File Size: | 2.18 MB |
|---|---|
| Views Total: | 8665 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

xGallery is a simple to use jQuery plugin that displays a group of images in a full page slideshow lightbox with support for image loader and arrows navigation.
How to use it:
1. Include jQuery javascript library and the jQuery xGallery plugin's Javascript and CSS in the html page.
<link href="xGallery.css" rel="stylesheet"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript" src="xGallery.js"></script>
2. Insert a group of images into a container element. Use the data-img attribute to specify the sources of your large images displayed in the slideshow lightbox and the data-comment attribute to add custom image descriptions.
<div id="gallery" class="xpager-gallery"> <div><img src="1_thumb.jpg" alt="Alt 1" data-img="1.jpg" data-comment="Description 1"></div> <div><img src="2_thumb.jpg" alt="Alt 2" data-img="2.jpg" data-comment="Description 2"></div> <div><img src="3_thumb.jpg" alt="Alt 3" data-img="3.jpg" data-comment="Description 3"></div> ... </div>
3. Initialize the lightbox gallery with default settings.
$(document).ready(function(){
$("#gallery").xGallery();
});
4. Options available.
animationType:"fade", animationSpeed:300, touchControl:true, keyControl:true, showPageNum:true, // Page Nummbers showPagePoints:true,// Show Points Nav showPageImages:"all", // all or Num images of Page showImages:"all", // all or Num images show showComments:false, // Show Imagecomments showImageNum:true, // Show Imagenummber border:110, beta:true
Change logs:
2015-07-08
- Bug Fix
2015-06-01
- Fix Loader image
2015-05-13
- CSS Bug Fix
2015-03-31
- CSS Bug Fix
This awesome jQuery plugin is developed by xPager. For more Advanced Usages, please check the demo page or visit the official website.