Modern Dialog & Modal Plugin With jQuery And Dialog Element - Dialogify
| File Size: | 160 KB |
|---|---|
| Views Total: | 9007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Dialogify is a jQuery plugin to create modern, customizable dialog/popup boxes and modal windows using the <dialog> element and HTMLDialogElement API.
How to use it:
1. Include the jQuery library, jQuery Dialogify plugin, and dialog-polyfill (OPTIONAL) on the webpage.
<link href="src/css/dialogify.css" rel="stylesheet"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="src/js/dialogify.js"></script> <script src="src/js/dialog-polyfill.js"></script> <!-- OR -- > <script src="/path/to/cdn/jquery.min.js"></script></script> <script src="dist/dialogify.min.js"></script>
2. Create an alert popup box with a callback.
Dialogify.alert('Alert <i>HTML CONTENT</i>', {
close: function(){
console.log('alert close');
}
});
3. Create a confirmation dialog box with confirm/cancel callbacks.
Dialogify.confirm('Are You Sure?', {
ok: function(){
// confirm callback
},
cancel: function(){
// cancel callback
}
});
4. Create a prompt dialog.
Dialogify.prompt('What\'s your name ?', {
placeholder: 'Enter your name',
ok: function(val){
Dialogify.alert('Hi! ' + val);
},
cancel: function(){
Dialogify.alert('canceled');
}
});
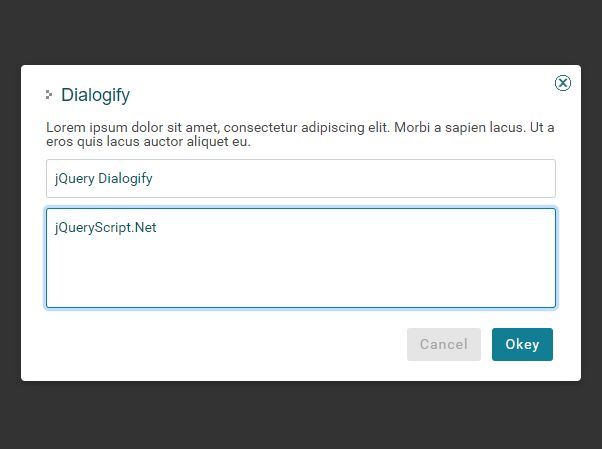
5. Create a custom modal window from a JavaScript template.
<script type="text/template" id="template"> Modal Content Here </script>
new Dialogify('#template')
.title('Dialogify') // dialog title
.buttons([ // custom buttons
{
text: 'Cancel',
click: function(e){
console.log('cancel click');
this.close();
}
},
{
text: 'Okey',
type: Dialogify.BUTTON_PRIMARY,
click: function(e){
console.log('ok click, title value: ' + this.$content.find('input.text-field').val());
}
}
])
.show(); // shows the modal
});
6. Create a custom modal window from HTML strings.
let html = 'modal content here';
let dialogify = new Dialogify(html)
.title('Modal Dialogify')
.buttons([
{
type: Dialogify.BUTTON_DANGER,
click: function(e){
console.log('danger-style button click');
this.close();
}
},
'<a class="btn btn-insert" href="javascript:;">other action</a>'
], {position: Dialogify.BUTTON_CENTER});
dialogify.showModal();
7. Create a custom modal window that loads content from an external file.
var options = {
ajaxPrefix: '',
ajaxData: {var1: 'hello world'},
ajaxComplete: function(){
console.log('ajax complete');
this.buttons([{
type: Dialogify.BUTTON_PRIMARY
}]);
}
};
new Dialogify('ajax.html', options)
.title('Ajax Dialogify')
.show();
8. Available event handlers.
dialogify
.on('show', function(){
// on show
})
.on('close', function(){
// on close
})
.on('cancel', function(){
// on cancel
});
9. Close all the dialogs.
Dialogify.closeAll()
10. All possible options.
let dialogify = new Dialogify(source, dialogOptions)
.title(title)
.buttons([button, buttonHtml...], buttonOptions)
.on('show', showCallback)
.on('close', closeCallback)
.on('cancel', cancelCallback);
dialogOptions = {
// CSS class to adjust the size
size: Dialogify.SIZE_LARGE | class name
// is closable
closable: true
// modal mode
modal: true,
// makes the dialog fixed on the page
fixed: true,
// dialog styles
dialog: {
className: '',
contentStyle: {}, // CSS styles here
contentClassName: ''
}
// button styles
closeButton: {
image: '', // close icon
style: {},
className: ''
}
// wrap the dialog in a form element
useDialogForm: true,
// ajax prefix
ajaxPrefix: "ajax",
// object | query string
ajaxData: {},
// callback
ajaxComplete: function() {},
}
button: {
type: Dialogify.BUTTON_PRIMARY ,// or Dialogify.BUTTON_DANGER | class name
text: 'Close',
click: function(){},
focused: false // auto focus
disabled: false
id: ""
}
buttonOptions = {
position: Dialogify.BUTTON_CENTER // Dialogify.BUTTON_LEFT, or classname
}
11. Global settings. Put the following JS snippets before you load the JavaScript.
window.dialogifyConfig = {
locale: 'en_US' // 'zh_CN', 'zh_TW',
dialog: dialogOptions,
button: closeButtonOptions
};
12. API methods.
myDialog.show(); myDialog.showModal(); myDialog.close(); myDialog.isOpen(); $content; $buttonList;
Changelog:
2021-01-06
- add dialogOptions in static dialog method
- change some styles
2020-06-09
- Update
2020-02-26
- improved styles
2020-02-21
- add dialog style options
- add close button style options
- fix blurry render in some browser
2019-05-17
- bugfix
2019-01-15
- add global config & closeAll static method
2018-10-18
- add close callback for alert dialogify
2018-08-24
- update dialog-polyfill.js
2018-08-16
- fixes iPad onsubmit issue
2018-07-09
- trigger cancel event on backdrop click
2018-07-08
- Fixed CSS
2018-07-06
- Fixed CSS
2018-07-05
- adjusts styles
2018-06-29
- rename button to $buttonList, add id mapping, fixes css
2018-06-27
- Fixed CSS
This awesome jQuery plugin is developed by OneupNetwork. For more Advanced Usages, please check the demo page or visit the official website.











