Minimal Accessible Dropdown Plugin - jQuery Aria Dropdown
| File Size: | 73.6 KB |
|---|---|
| Views Total: | 2176 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight jQuery plugin for creating accessible dropdown lists/menus that follow the Accessible Rich Internet Applications (WAI-ARIA) specification.
Installation:
# NPM $ npm install t-aria-dropdown --save
How to use it:
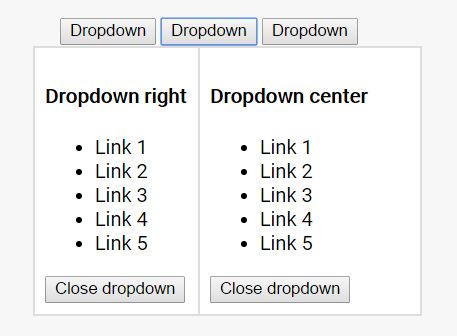
1. The required html structure for the dropdown with a toggle button.
<div class="dropdown dropdown-demo">
<button type="button" class="dropdown__btn">Dropdown</button>
<div class="dropdown__collapse" id="demo">
<h4>Dropdown</h4>
<ul>
<li>Link 1</li>
<li>Link 2</li>
<li>Link 3</li>
<li>Link 4</li>
<li>Link 5</li>
</ul>
</div>
</div>
2. Load jQuery library and the JavaScript file 'dropdown.js' in the html document.
<script src="jquery.min.js"></script> <script src="dropdown.js"></script>
3. Initialize the plugin to generate a basic accessible dropdown.
$('.dropdown-demo').ariaDropdown();
4. Apply you own styles to the accessible dropdown as follows.
.dropdown {
display: inline-block;
position: relative;
}
.dropdown__collapse {
background-color: #fff;
border: 0.1rem solid #dddddd;
position: absolute;
min-width: 10rem;
padding: 0.5rem;
z-index: 999;
}
.dropdown__collapse_center {
left: 50%;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
}
.dropdown__collapse_right { right: 0; }
5. Config the accessible dropdown with the following options.
$('.dropdown-demo').ariaDropdown({
// default CSS classes
btnClass: 'dropdown__btn',
menuClass: 'dropdown__menu',
dropdownExpandedClass: 'dropdown_expanded',
btnExpandedClass: 'dropdown__btn_expanded',
menuExpandedClass: 'dropdown__menu_expanded',
// slide speed
slideSpeed: 300,
// swing and linear
// or uses a 3rd easing plugin
easing: 'swing',
// collapse on click outside
collapseOnOutsideClick: true,
// collapse on click
collapseOnMenuClick: false,
// collapse dropdown if another dropdown is expanded
expandOnlyOne: true,
// z-index property
expandZIndex: 10,
collapseZIndex: 1,
// enable CSS transitions
cssTransitions: false,
// toggle dropdown on mousenter and mouseleave
mouse: false,
// or a selector
dynamicBtnLabel: false
});
Changelog:
2018-10-28
- changed modifierst for right and center dropdown
2018-10-24
- fix positioning of nested dropdowns
2018-10-23
- Updated dependencies + added responsive modifier
2018-02-16
- v2.0.4
2018-02-14
- v2.0.3: touch events fixes
This awesome jQuery plugin is developed by DavideTriso. For more Advanced Usages, please check the demo page or visit the official website.