Blurry Off-canvas Menu with jQuery and Canvas - Blurry Menu
| File Size: | 179 KB |
|---|---|
| Views Total: | 1891 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

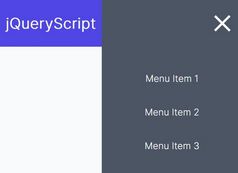
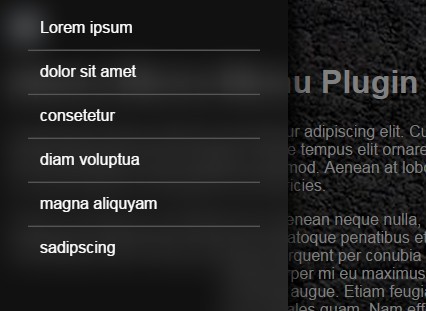
Blurry Menu is a jQuery plugin for creating an off-canvas menu that slides out from the edge of your screen while blurring other web content using canvas technology powered by html2canvas and Superfast Blur.
How to use it:
1. Load the needed jQuery and jQuery UI in your document.
<script src="jquery-1.11.3.min.js"></script> <script src="jquery-ui.min.js"></script>
2. Load the other required resources in the document.
<script src="html2canvas.js"></script> <script src="ext_fastblur.js"></script>
3. Load the jQuery Blurry Menu plugin after jQuery library.
<script src="js/blurry-menu.js"></script>
4. Create an off-canvas menu for your site navigation.
<div id="menu">
<!-- This image will not be displayed. The data-source from the canvas-screenshot will be set to this image -->
<img id="captured-image" src="img/">
<!-- The canvas placeholder where the image after beeing blurred will be set -->
<canvas id="blurred-bg-canvas"></canvas>
<!-- simple demo menu content -->
<div id="menu-content">
<ul>
<li class="first">Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
</ul>
</div>
</div>
5. Create a hamburger button to toggle the off-canvas menu.
<div id="hamburger" onclick="BlurryMenu.openMenu()"> <div></div> <div></div> <div></div> </div>
6. Style the off-canvas menu.
#menu {
box-shadow: 5px 5px 30px #000000;
position: absolute;
width: 0px;
overflow: hidden;
top: 0px;
left: -7px;
color: #ffffff;
}
#menu-content { position: relative; }
#blurred-bg-canvas { position: absolute; }
#captured-image { display: none; }
This awesome jQuery plugin is developed by ymc-thzi. For more Advanced Usages, please check the demo page or visit the official website.