Bootstrap Styled Context Menu Plugin With jQuery
| File Size: | 4.73 KB |
|---|---|
| Views Total: | 1728 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

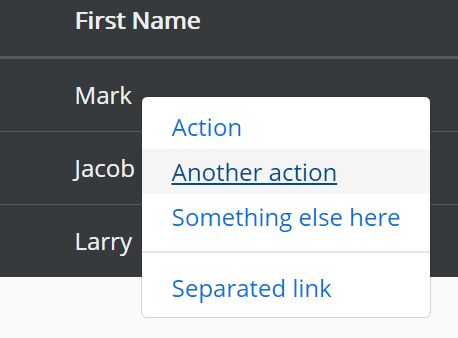
Bootstrap Context Menu is a lightweight jQuery plugin which binds a Bootstrap styled context menu to right click on any container. Compatible with Bootstrap 4/3/2.
How to use it:
1. Load the needed jQuery library and Bootstrap's CSS in your html page.
<script src="//code.jquery.com/jquery.js"></script> <link rel="stylesheet" href="/path/to/bootstrap.min.css">
2. Create a context menu using Bootstrap's dropdown component as follows:
<!-- Bootstrap 4 --> <ul id="contextMenu" class="dropdown-menu" role="menu" style="display:none" > <li class="dropdown-item"><a tabindex="-1" href="#">Action</a></li> <li class="dropdown-item"><a tabindex="-1" href="#">Another action</a></li> <li class="dropdown-item"><a tabindex="-1" href="#">Something else here</a></li> <li class="dropdown-divider"></li> <li class="dropdown-item"><a tabindex="-1" href="#">Separated link</a></li> </ul> <!-- Bootstrap 3 / 2 --> <ul id="contextMenu" class="dropdown-menu" role="menu" style="display:none" > <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li><a tabindex="-1" href="#">Something else here</a></li> <li class="divider"></li> <li><a tabindex="-1" href="#">Separated link</a></li> </ul>
3. Download and load the bootstrap-contextmenu.js script after jQuery library.
<script src="bootstrap-contextmenu.js"></script>
4. Call the function on the desired container.
$("#container").contextMenu({
menuSelector: "#contextMenu"
});
5. Execute a callback function after you click on a menu item.
$("#container").contextMenu({
menuSelector: "#contextMenu",
menuSelected: function (invokedOn, selectedMenu) {
var msg = "You selected the menu item '" + selectedMenu.text() +
"' on the value '" + invokedOn.text() + "'";
alert(msg);
}
});
This awesome jQuery plugin is developed by skipperbent. For more Advanced Usages, please check the demo page or visit the official website.











