Document Outline Generator With jQuery - docout
| File Size: | 53.5 KB |
|---|---|
| Views Total: | 1202 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

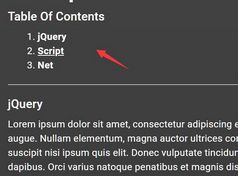
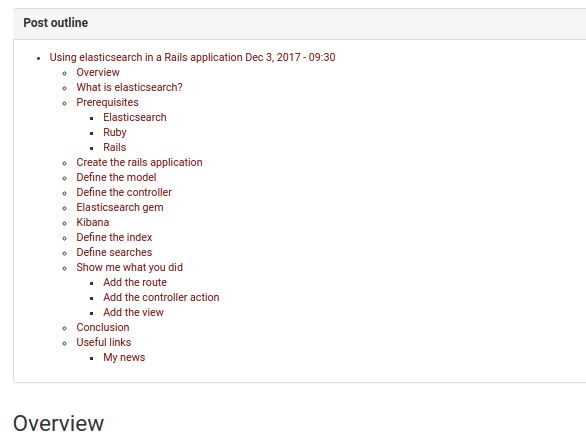
docout is a jQuery based document outline generator which automatically extracts heading elements within the document and converts them into a nested navigation list so that the users are able to navigate between corresponding sections with ease. Also known as Table Of Contents.
Basic usage:
1. Import the latest version of jQuery library and the jQuery docout.js plugin into the html page.
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"></script>
<script src="jquery.docout.js"></script>
2. Create a contain in which you want to place the document outline.
<div id="document-outline"></div>
3. Call the function on the body tag. This will look for all heading elements ("h1", "h2", "h3", "h4", "h5", "h6", "h7", "h8") and generate a table of contents inside the container you just created.
$(document).ready(function() {
$('body').docout();
});
4. Specify the headling elements to be outlined - order matters.
$(document).ready(function() {
$('body').docout({
elements: [ "h1", "h2", "h3", "h4", "h5", "h6", "h7", "h8" ]
});
});
5. Specify the target container where the document outline will be prepended.
$(document).ready(function() {
$('body').docout({
target: ".container"
});
});
6. More default configuration options.
$(document).ready(function() {
$('body').docout({
// Whether the document oultine should be calculated
// immediatelly or explicitly via public command.
immediate: true,
// The css class to be appended to the root Wrap
rootClass: "docout-root-wrap",
// The css class to be appended to each child Wrap
childClass: "docout-child-wrap",
// Whether the outline should replace target's content
// or be prepended to it
replace: false,
// Function to be used to generate the link
gntLink: _gntLink,
// Function to be used to generate the link wrapper
gntLinkWrap: _gntLinkWrap,
// Function to be used to generate the outer wrapper of the document outline
gntRootWrap: _gntRootWrap,
// Function to be used to generate each child outline
gntChildWrap: _gntChildWrap,
// Function to be used to resolve the id of each outline link href
gntId: _gntId
});
});
This awesome jQuery plugin is developed by iridakos. For more Advanced Usages, please check the demo page or visit the official website.