Animated Cross-browser Dropdown Menu Plugin - jQuery vmcMenu
| File Size: | 10 KB |
|---|---|
| Views Total: | 2238 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

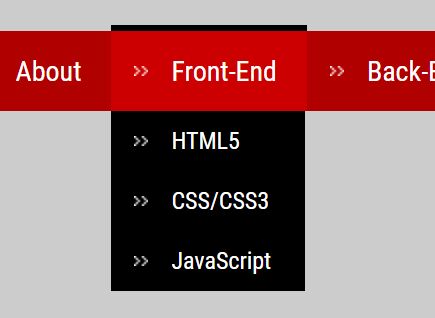
vmcMenu is a small jQuery plugin to create an animated, cross-browser dropdown menu for your site navigation.
How to use it:
1. Create the dropdown menu using HTML description and unordered lists as these:
<div class="vui-menu">
<dl class="vui-main">
<dd class="vui-item">
<a href="#" class="vui-item-value">
<span class="vui-item-value-icon"></span>
<span class="vui-item-value-text">Home</span>
</a>
</dd>
<dd class="vui-item">
<a href="#" class="vui-item-value">
<span class="vui-item-value-icon"></span>
<span class="vui-item-value-text">About</span>
</a>
</dd>
<dd class="vui-item">
<a href="#" class="vui-item-value">
<span class="vui-item-value-icon"></span>
<span class="vui-item-value-text">Front-End</span>
</a>
<ul class="vui-children">
<li class="vui-child-item">
<a href="#" class="vui-child-value">
<span class="vui-child-value-icon"></span>
<span class="vui-child-value-text">HTML5</span>
</a>
</li>
<li class="vui-child-item">
<a href="#" class="vui-child-value">
<span class="vui-child-value-icon"></span>
<span class="vui-child-value-text">CSS/CSS3</span>
</a>
</li>
<li class="vui-child-item">
<a href="#" class="vui-child-value">
<span class="vui-child-value-icon"></span>
<span class="vui-child-value-text">JavaScript</span>
</a>
</li>
</ul>
</dd>
<dd class="vui-item">
<a href="#" class="vui-item-value">
<span class="vui-item-value-icon"></span>
<span class="vui-item-value-text">Back-End</span>
</a>
<ul class="vui-children">
<li class="vui-child-item">
<a href="#" class="vui-child-value">
<span class="vui-child-value-icon"></span>
<span class="vui-child-value-text">PHP</span>
</a>
</li>
<li class="vui-child-item">
<a href="#" class="vui-child-value">
<span class="vui-child-value-icon"></span>
<span class="vui-child-value-text">Java</span>
</a>
</li>
<li class="vui-child-item">
<a href="#" class="vui-child-value">
<span class="vui-child-value-icon"></span>
<span class="vui-child-value-text">.Net</span>
</a>
</li>
</ul>
</dd>
</dl>
</div>
2. The necessary CSS styles for the dropdown menu. Copy and place the following CSS snippets into your webpage.
.vui-menu {
position: relative;
display: block;
padding: 0;
margin: 0 auto;
max-width: 1000px;
height: 40px;
background: #B10000;
z-index: 999;
}
/* a */
.vui-menu a, .vui-menu a:hover { text-decoration: none; }
/* dl */
.vui-menu .vui-main {
position: relative;
display: block;
width: 100%;
height: 100%;
padding: 0;
margin: 0;
border-width: 0;
list-style: none outside none;
font-size: 0;
vertical-align: top;
}
/* dl dd */
.vui-menu .vui-item {
position: relative;
float: left;
display: inline;
height: 100%;
padding: 0;
margin: 0 auto;
border-width: 0;
list-style: none outside none;
}
/* dl dd a */
.vui-menu .vui-item-value {
position: relative;
float: left;
display: inline;
overflow: hidden;
height: 100%;
padding: 0;
margin: 0;
border-width: 0;
cursor: pointer;
z-index: 95;
}
/* dl dd a icon */
.vui-menu .vui-item-value .vui-item-value-icon {
position: absolute;
top: 10px;
left: 5px;
display: block;
overflow: hidden;
height: 20px;
width: 20px;
margin: 0;
padding: 0;
border-width: 0;
background: url(arrow.gif) no-repeat center center;
cursor: pointer;
}
/* dl dd a text */
.vui-menu .vui-item-value .vui-item-value-text {
float: left;
display: inline;
height: 20px;
margin: 10px 15px 10px 30px;
line-height: 20px;
text-align: center;
font-size: 14px;
font-weight: normal;
color: #FFF;
cursor: pointer;
}
/* dl dd ul */
.vui-menu .vui-children {
position: absolute;
left: 0;
float: left;
display: inline;
visibility: hidden;
overflow: hidden;
padding: 0;
margin: 0 auto;
border: none;
list-style: none outside none;
background: #000;
z-index: 90;
}
/* dl dd ul li */
.vui-menu .vui-child-item {
float: left;
display: inline;
height: 30px;
margin: 0 auto;
clear: both;
}
/* dl dd ul li a */
.vui-menu .vui-child-value {
position: relative;
float: left;
display: inline;
height: 100%;
margin: 0 auto;
font-size: 12px;
clear: both;
cursor: pointer;
}
/* dl dd ul li a icon */
.vui-menu .vui-child-value-icon {
position: absolute;
top: 5px;
left: 5px;
display: block;
overflow: hidden;
width: 20px;
height: 20px;
margin: 0;
padding: 0;
border-width: 0;
background: url(arrow.gif) no-repeat center center;
cursor: pointer;
}
/* dl dd ul li a text */
.vui-menu .vui-child-value-text {
float: left;
display: inline;
overflow: hidden;
height: 20px;
margin: 5px 15px 5px 30px;
white-space: nowrap;
line-height: 20px;
font-weight: normal;
color: #FFF;
cursor: pointer;
}
.vui-menu .vui-current-bar-box {
position: absolute;
top: -3px;
left: 0;
height: 3px;
width: 100%;
overflow: hidden;
}
.vui-menu .vui-current-bar {
position: absolute;
top: 0;
left: 0;
height: 3px;
background: #000;
}
.vui-menu .vui-item-hover { background: #C00; }
.vui-menu .vui-item-hover .vui-item-value-text { color: #FFF; }
.vui-menu .vui-item-hover .vui-item-value-icon { }
.vui-menu .vui-child-hover { background: #555; }
.vui-menu .vui-child-hover .vui-child-value-text { color: #FFF; }
3. Or directly include the stylesheet style.css on the page.
<link rel="stylesheet" href="style.css">
4. Include jQuery JavaScript library and the jQuery vmcMenu plugin's JavaScript vmc.menu.min.js at the bottom of the page.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="vmc.menu.min.js"></script>
5. Include the jQuery easing plugin for the easing effects.
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script>
6. Initialize the dropdown menu. That's it.
$(function () {
$('.vui-menu').vmcMenu();
});
This awesome jQuery plugin is developed by vomoc. For more Advanced Usages, please check the demo page or visit the official website.











