Generic Off-canvas Overlay Panel Plugin For jQuery - onoffcanvas
| File Size: | 20 KB |
|---|---|
| Views Total: | 2146 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

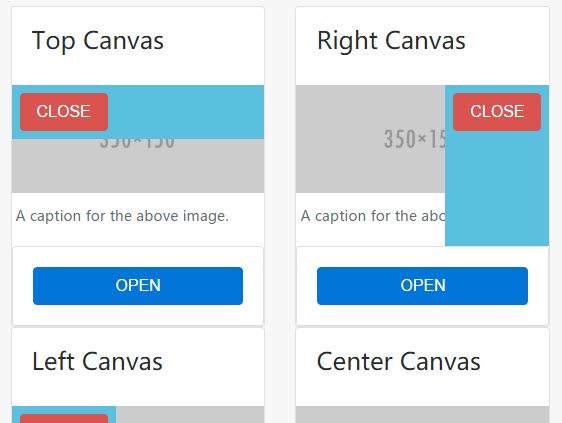
onoffcanvas is a lightweight, Bootstrap-compatible jQuery offcanvas plugin used to create animated off-canvas panels overlaying the whole page or only part of a specific container. Perfect for off-canvas site navigation and animated image caption overlay.
Installation:
# NPM $ npm install onoffcanvas # Bower $ bower install onoffcanvas
How to use it:
1. Put the following JavaScript and CSS files into your webpage.
<script src="jquery.min.js"></script> <link rel="stylesheet" href="dist/onoffcanvas.css"> <script src="dist/onoffcanvas.js"></script>
2. Create the offcanvas panels for the whole page.
<div class="canvas is-fixed is-top" id="cft">
<h1>Top Canvas</h1>
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cft">CLOSE</button>
</div>
<div class="canvas is-fixed is-right" id="cfr">
<h1>Right Canvas</h1>
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cfr">CLOSE</button>
</div>
<div class="canvas is-fixed is-bottom" id="cfb">
<h1>Bottom Canvas</h1>
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cfb">CLOSE</button>
</div>
<div class="canvas is-fixed is-left" id="cfl">
<h1>Left Canvas</h1>
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cfl">CLOSE</button>
</div>
<div class="canvas is-fixed" id="cff">
<h1>Full Canvas</h1>
<button class="btn btn-danger" name="button" data-toggle="canvas" data-target="#cff">CLOSE</button>
</div>
3. Create a offcanvas panels for your container.
<div class="onoffcanvas-container">
...
<div class="onoffcanvas is-top p-2 bg-info" id="cat">
<button type="button" class="btn btn-danger" data-toggle="onoffcanvas" data-target="#cat">
CLOSE
</button>
</div>
</div>
Change log:
2017-03-17
- v1.1.2
2017-03-13
- v1.1.1
This awesome jQuery plugin is developed by onokumus. For more Advanced Usages, please check the demo page or visit the official website.











