Fullscreen Overlay Navigation For Bootstrap 4
| File Size: | 6.23 KB |
|---|---|
| Views Total: | 7816 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

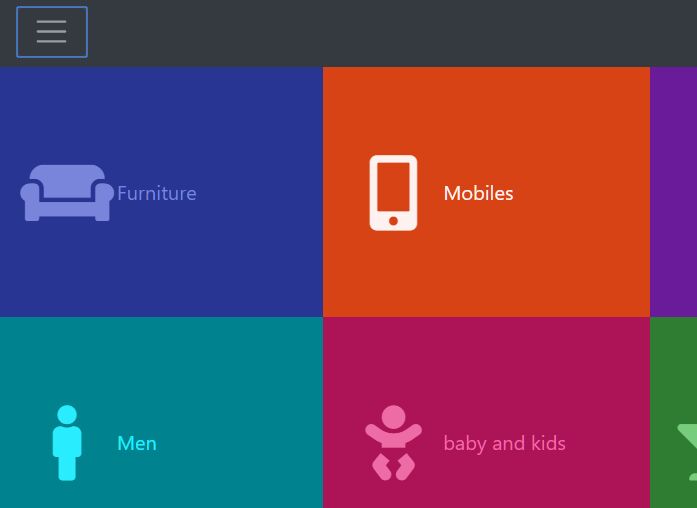
A jQuery script for Bootstrap 4 that enables a hamburger button to toggle an animated, pretty nice, and fully responsive fullscreen navigation on your Bootstrap project.
How to use it:
1. To get started, make sure you at least have jQuery library and Bootstrap 4 stylesheet loaded in the document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css" /> <script src="/path/to/jquery.min.js"></script>
2. Insert as many menu items to the fullscreen overlay navigation.
<div class="menuContainer">
<div class="menuWrapper">
<div class="container-fluid h-100">
<div class="row h-100">
<div class=" col-md-4 px-0 linkWrap">
<a
href="#"
class="link nav-link d-flex h-100 flex-lg-column align-items-center justify-content-lg-center bg-indigo text-indigo-lighter"
>
<div class="icon"><i class="fas fa-couch"></i></div>
<div class="text">Furniture</div>
</a>
</div>
<div class=" col-md-4 px-0 linkWrap">
<a
href="#"
class="link nav-link d-flex h-100 flex-lg-column align-items-center justify-content-lg-center bg-orange text-orange-lighter"
>
<div class="icon"><i class="fas fa-mobile-alt"></i></div>
<div class="text">Mobiles</div>
</a>
</div>
</div>
</div>
</div>
</div>
3. Create a hamburger button to toggle the navigation.
<button class="navbar-toggler trigger"> <span class="navbar-toggler-icon"></span> </button>
4. Make the navigation fullscreen.
.menuContainer {
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
margin-top: 56px;
z-index: 4;
visibility: hidden;
-webkit-transform: scale(0);
transform: scale(0);
}
.menuContainer.active {
visibility: visible;
-webkit-transform: scale(1);
transform: scale(1);
}
.menuContainer.active .linkWrap {
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: all ease 0.25s;
transition: all ease 0.25s;
min-height: 12.5rem;
}
5. Apply a cool reveal effect to the menu items.
.menuContainer.active .linkWrap:nth-child(1) {
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
.menuContainer.active .linkWrap:nth-child(2) {
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
...
6. The main script to enable the fullscreen overlay navigation. Copy and insert the following jQuery script after jQuery library. Done.
$(document).ready(function() {
var setMenuHeight = function() {
$('.menuWrapper').slimscroll({
height: document.documentElement.clientHeight - 56
});
};
$('.trigger').on('click', function() {
$('.menuContainer').toggleClass('active');
});
setMenuHeight();
$(window).resize(function() {
setMenuHeight();
});
});
This awesome jQuery plugin is developed by frontendfunn. For more Advanced Usages, please check the demo page or visit the official website.











