Lightweight Responsive Site Navigation System With jQuery
| File Size: | 8.27 KB |
|---|---|
| Views Total: | 3659 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

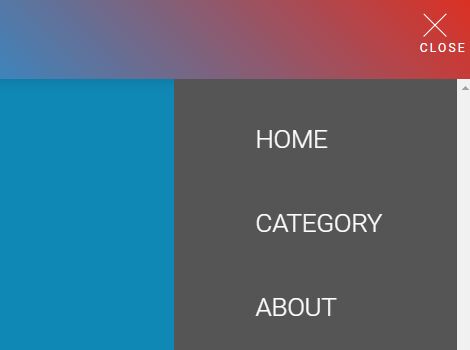
A lightweight, responsive menu system which turns a nested unordered list of menu links into a vertical off-canvas sliding menu on mobile view (screen size < 800px).
How to use it:
1. Load the style sheet menu.css in the head section, and the JavaScript file menu.js after jQuery library.
<link rel="stylesheet" href="css/menu.css"> <script src="//code.jquery.com/jquery-3.1.1.min.js"></script> <script src="menu.min.js"></script>
2. Create a normal dropdown site navigation from a nested nav list as follows:
<nav class="menu">
<div class="scroll-container">
<li><a href="#">Home</a></li>
<li class="has-sub"><a href="#">Category</a>
<ul class="sub">
<li><a href="#">Category 1</a></li>
<li><a href="#">Category 2</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
</div>
</nav>
3. That's it. When the webpage is displayed in the mobile view, the plugin will automatically generate an off-canvas menu where the menu items are cloned from the regular site navigation.
This awesome jQuery plugin is developed by muhammadadamfirdaus. For more Advanced Usages, please check the demo page or visit the official website.











