Material Design Inspired Tabbed Navigation Plugin - mdtabs
| File Size: | 4.07 KB |
|---|---|
| Views Total: | 3632 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

mdtabs is a lightweight jQuery plugin that helps you create Material Design inspired customizable tabbed navigation with an animated indicator for your webpage.
How to use it:
1. Create a tabbed navigation from a set of anchor links.
<div id="tabs-demo" class="tabs"> <a href="#">Tab1</a> <a href="#">Tab2</a> <a href="#">Tab3</a> <a href="#">Tab4</a> </div>
2. Include jQuery library and the jQuery mdtabs plugin at the bottom of the webpage, but before the closing body tag.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script> <script src="mdtabs.js"></script>
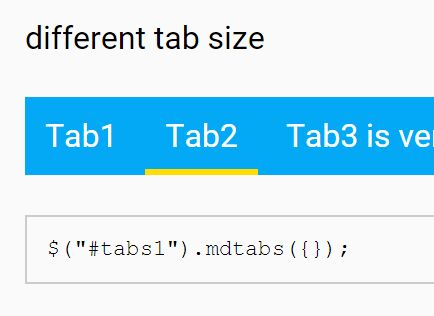
3. Initialize the plugin to generate a default tabbed navigation.
$("#tabs-demo").mdtabs({});
4. Style the tabbed anvigation.
.tabs {
background-color: #03A9F4;
position: relative;
margin-bottom: 20px;
}
.tabs a {
display: inline-block;
padding: 10px;
color: #FFF;
text-decoration: none;
}
5. Customize the tabbed navigation by passing the following options on init.
$("#tabs-demo").mdtabs({
// height of the indicator
height: 3,
// color of the indication
color: "#FD0",
// animation speed
duration: 200,
// callback functions
onClick: null,
onIndicaterMoved: null,
});
This awesome jQuery plugin is developed by z4none. For more Advanced Usages, please check the demo page or visit the official website.