Off-canvas Push Menu jQuery Plugin For Bootstrap
| File Size: | 7.66 KB |
|---|---|
| Views Total: | 12243 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

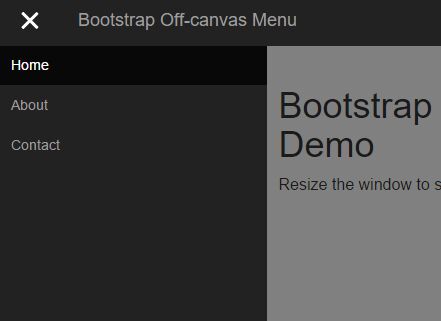
A lightweight jQuery plugin that convert default Bootstrap nav bar component into an off-canvas style push menu in mobile view.
How to use it:
1. Makes sure you have jQuery library and Bootstrap framework installed in the webpage.
<link rel="stylesheet" href="bootstrap.min.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script>
2. Download the plugin and include the offcanvas.css and offcanvas.js in the webpage.
<link href="css/offcanvas.min.css" rel="stylesheet"> <script src="js/offcanvas.min.js"></script>
3. Create an empty overlay element for the push menu.
<div class="overlay"></div>
4. Build the html structure for the Bootstrap navbar component as follow.
<nav class="navbar navbar-inverse navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed pull-left" data-toggle="offcanvas">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="collapse navbar-collapse sidebar-offcanvas">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
Change log:
v1.0.3 (2016-01-06)
- JS and CSS update
This awesome jQuery plugin is developed by eknows. For more Advanced Usages, please check the demo page or visit the official website.











