Pretty jQuery Navigation Menu With Smooth Animation Effect- tmailsilder
| File Size: | 75.1 KB |
|---|---|
| Views Total: | 3768 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

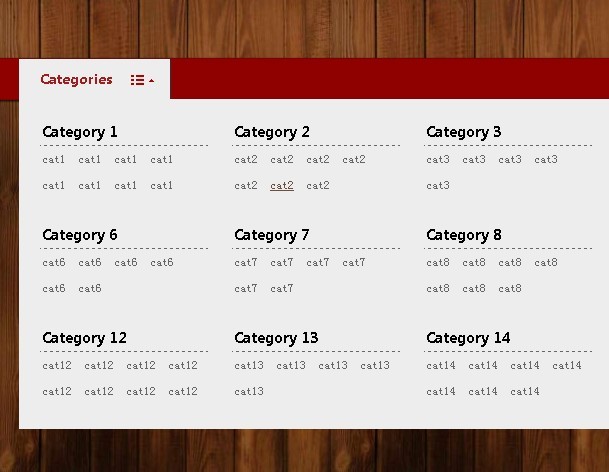
tmailsilder is a jQuery Plugin that helps you create a pretty Navigation Menu with smooth animation effect. tmailsilder is inspired by Tmall.com, which is the most popular B2C website in China. It is compatible with IE6+, Chrome, Firefox and other major browsers.
How to use it:
1. Include tmailsilder css
<link rel="stylesheet" type="text/css" href="css/jquery.tmailsilder.v2.css" />
2. Markup
<div id="Z_TMAIL_SIDER_V2" class="sw_categorys_nav"> <div class="container"> <div class="allcategorys"> <h3 class="title-item-hd"> <a href="javascript:void(0);">Categories <s class="icon"></s> </a> </h3> <ul class="sublist"> <li> <h3 class="mcate-item-hd"> <span>Category 1</span> </h3> <p class="mcate-item-bd"> <a href="#">cat1</a> <a href="#">cat1</a> <a href="#">cat1</a> <a href="#">cat1</a> <a href="#">cat1</a> <a href="#">cat1</a> <a href="#">cat1</a> <a href="#">cat1</a> </p> </li><li> <h3 class="mcate-item-hd"> ... </h3> <p class="mcate-item-bd"> ... </p> </li>... </ul> </div> </div>
3. Include jQuery lirary and tmailsilder.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="scripts/jquery.tmailsilder.v2.js"></script>
4. Call the plugin
<script type="text/javascript">
$('#Z_TMAIL_SIDER_V2').Z_TMAIL_SIDER_V2();
</script>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











