Simplest jQuery Side Push Menu Plugin - sidemenu.js
| File Size: | 364 KB |
|---|---|
| Views Total: | 8828 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

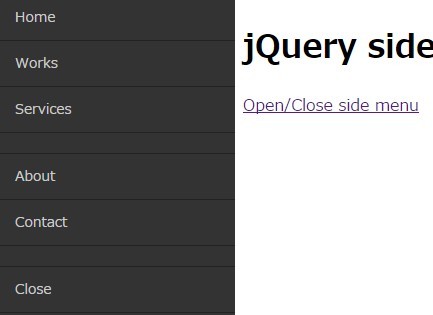
sidemenu.js is an ultra-light (2kb unminified) jQuery plugin to create an user- and mobile-friendly push menu that slides out from the left or right hand side of your screen. Also known as 'off-canvas menu' or 'off screen navigation'.
How to use it:
1. Include jQuery JavaScript library and the jQuery sidemenu.js plugin's files in your web project.
<link rel="stylesheet" href="path/to/jquery.sidemenu.css"> <script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <script src="path/to/jquery.sidemenu.js"></script>
2. Create a list of links for the off-canvas menu.
<div id="sidemenu" data-role="sidemenu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Works</a></li>
<li><a href="#">Services</a></li>
<li class="divider"></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="divider"></li>
<li><a href="#sidemenu" data-role="sidemenu-toggle">Close</a></li>
</ul>
</div>
3. Create a link to toggle the off-canvas menu.
<a href="#sidemenu" data-role="sidemenu-toggle"> Open/Close side menu </a>
4. Initialize the plugin.
$.sidemenu();
5. Setup the side push menu.
$.sidemenu({
side: 'left', // left or right
speed: 400 // animation speed
});
Change logs:
2015-07-09
- Completely rewrite.
2015-07-07
- Fix side menu style
2015-04-20
- Add support for Turbolinks
2015-04-04
- Add scrollbar to side menu
This awesome jQuery plugin is developed by kami-zh. For more Advanced Usages, please check the demo page or visit the official website.











