Stylish Responsive Drop Down Menu Plugin For jQuery - flaunt
| File Size: | Unknown |
|---|---|
| Views Total: | 11299 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

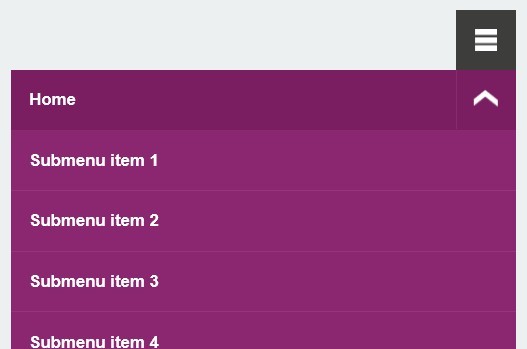
flaunt is a simple jQuery plugin for creating responsive and mobile-friendly navigations with multi-level drop down menus support. Check the demo page and resize the window to see it in action.
How to use it:
1. Markup html structure
<nav class="nav"> <ul class="nav-list"> <li class="nav-item"> <a href="?=home">Home</a> <ul class="nav-submenu"> <li class="nav-submenu-item"> <a href="?=submenu-1">Submenu item 1</a> </li> <li class="nav-submenu-item"> <a href="?=submenu-2">Submenu item 2</a> </li> <li class="nav-submenu-item"> <a href="?=submenu-3">Submenu item 3</a> </li> <li class="nav-submenu-item"> <a href="?=submenu-4">Submenu item 4</a> </li> </ul> </li> <li class="nav-item"> <a href="?=about">About</a> </li> <li class="nav-item"> <a href="?=services">Services</a> <ul class="nav-submenu"> <li class="nav-submenu-item"> <a href="?=submenu-1">Submenu item 1</a> </li> <li class="nav-submenu-item"> <a href="?=submenu-2">Submenu item 2</a> </li> <li class="nav-submenu-item"> <a href="?=submenu-3">Submenu item 3</a> </li> <li class="nav-submenu-item"> <a href="?=submenu-4">Submenu item 4</a> </li> </ul> </li> <li class="nav-item"> <a href="?=portfolio">Portfolio</a> </li> <li class="nav-item"> <a href="?=testimonials">Testimonials</a> </li> <li class="nav-item"> <a href="?=contact">Contact</a> </li> </ul> </nav>
2. The CSS
.nav {
position: relative;
display: inline-block;
font-size: 14px;
font-weight: 900;
}
.nav-list {
text-align: left;
}
.nav-item {
float: left;
*display:inline;
zoom: 1;
position: relative;
}
.nav-item a {
display: block;
color: #FFF;
padding: 15px 20px;
background: #7A1E61;
border-bottom: 1px solid #8B2870;
}
.nav-item > a:hover {
background: #822368;
}
.nav-item:hover .nav-submenu {
display: block;
}
/* Navigation submenu */
.nav-submenu {
display: none;
position: absolute;
left: 0;
width: 180px;
}
.nav-submenu-item a {
background: #8B2770;
border-bottom: 1px solid #9A337E;
display: block;
padding: 15px;
}
.nav-submenu-item a:hover {
background: #932C77;
}
/* Mobile navigation */
.nav-mobile {
display: none; /* Hide from browsers that don't support media queries */
cursor: pointer;
position: absolute;
top: 0;
right: 0;
background: #3D3D3B url(../img/nav.svg) no-repeat center center;
background-size: 18px;
height: 50px;
width: 50px;
}
/* Mobile navigation, clickable area for revealing <ul> */
.nav-click {
position: absolute;
top: 0;
right: 0;
display: none;
border-left: 1px solid #8B2870;
height: 49px;
width: 50px;
cursor: pointer;
}
.nav-click i {
display: block;
height: 48px;
width: 48px;
background: url(../img/drop.svg) no-repeat center center;
background-size: 20px;
}
.nav-click:hover {
background-color: #6E1656;
}
.nav-rotate {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
/*------------------------------------*\
Media Queries
\*------------------------------------*/
@media only screen and (min-width: 320px) and (max-width: 768px) {
.nav-mobile {
display: block;
}
.nav {
width: 100%;
padding: 50px 0 0;
}
.nav-list {
display: none;
}
.nav-item {
width: 100%;
float: none;
}
.nav-item > a {
padding: 15px;
}
.nav-click {
display: block;
}
.nav-mobile-open {
border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
-moz-border-radius: 5px 5px 0 0;
}
.nav-item:hover .nav-submenu {
display: none;
}
.nav-submenu {
position: static;
width: 100%;
}
}
3. Include jQuery library and jQuery flaunt on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="js/flaunt.js"></script>
This awesome jQuery plugin is developed by toddmotto. For more Advanced Usages, please check the demo page or visit the official website.











