jQuery Plugin To Create Bootstrap Push Navigation - bs.push.nav
| File Size: | 80.4 KB |
|---|---|
| Views Total: | 4250 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

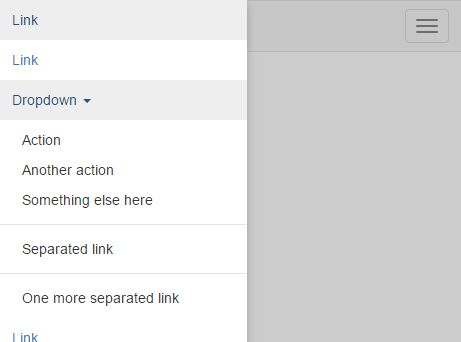
bs.push.nav is a jQuery extension that converts the default responsive Bootstrap navigation into an off-canvas push menu in mobile view.
How to use it:
1. Download and add the jQuery bs.push.nav plugin's JavaScript and CSS into your Bootstrap project.
<link rel="stylesheet" href="styles/jquery.bs.push.nav.min.css"> <script src="jquery.bs.push.nav.min.js"></script>
2. Create a Bootstrap navbar like this:
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="bsPushNav" data-target="#menu1 #menu2" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="menu-wrapper">
<ul class="nav navbar-nav" id="menu1">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>
3. Active the plugin by calling the function on the top element.
$('[data-toggle="bsPushNav"]').bsPushNav();
4. Customize the Bootstrap push menu with the following options.
$('[data-toggle="bsPushNav"]').bsPushNav({
// breakpoint in pixels to trigger the plugin
breakpoint: 768,
// 'left' or 'right'
direction: 'left',
// animation type
typeClass: 'slide'
});
Change log:
2016-02-02
- v0.0.5
This awesome jQuery plugin is developed by pencilpix. For more Advanced Usages, please check the demo page or visit the official website.











