jQuery Simple Table Of Contents Plugin - tocBuilder
| File Size: | 4.68KB |
|---|---|
| Views Total: | 1325 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

tocBuilder is a simple jQuery plugin for creating Table Of Contents from headings in your document or in just a portion of your document. You can use standard HTML headings or any elements marked up with a specific class.
Related plugins:
- jQuery Table of Contents Plugin - Tocify
- Fixed Table of Contents Plugin with jQuery
- jQuery Plugin For Simple Table of Contents - toc
- Easy jQuery Table Of Contents Plugin - erToc
Basic Usage:
1. Include jQuery library and jQuery tocBuilder on your webpage
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="tocBuilder.js"></script>
2. Include required jQuery tocBuilder CSS to style the plugin
<link href="tocBuilder.css" rel="stylesheet" type="text/css">
3. The html
<div id="tocHeadings" class="tocContainer"> </div> <h1>first h1</h1> <p>text...</p> ... <h2>first h2</h2> <p>text...</p> ... <h3>first h3</h3> <p>text...</p> ... <h4>first h4</h4> <p>text...</p> ... <h5>h5</h5> <p>text...</p> ... <h6>h6</h6> <p>text...</p> ...
4. Call the plugin with options
<script type="text/javascript">
$(document).ready(function () {
$('#tocHeadings').tocBuilder({
type: 'headings', // The type of elements to use for building the TOC: set to 'headings' or 'classes'.
startLevel: 1, // The starting level to use for the TOC.
endLevel: 6, // The end level to use for the TOC.
backLinkText: 'Back to TOC'
});
});
</script>
More examples:
- Basic Example
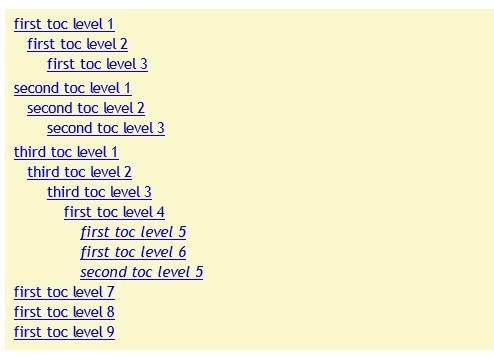
- TOC Created From TocEntry Css Classes With Data-TocLevel Attributes 1 To 9
- Two TOCs Created From Different Heading Levels
- TOC Building And Rebuilding
- Heading Text Manipulated Using Callback
Change log:
2014-07-03
- Added prefix to toc hyperlinks and targets so that multiple parent divs are disambiguated.
This awesome jQuery plugin is developed by kentrob. For more Advanced Usages, please check the demo page or visit the official website.