Sliding Hamburger Accordion Menu With jQuery And CSS3
| File Size: | 4 KB |
|---|---|
| Views Total: | 4100 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

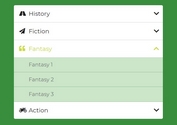
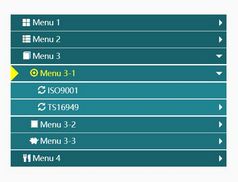
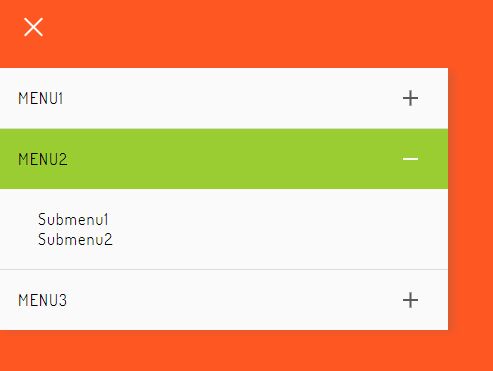
A fancy jQuery & CSS powered hamburger navigation that reveals a vertical accordion menu sliding from the edge of the screen when activated.
How to use it:
1. Create the accordion menu from nested HTML lists and then insert them together with the hamburger button to the main container.
<div id="menu-container">
<!-- Hamburger Button -->
<div id="menu-wrapper">
<div id="hamburger-menu">
<span></span>
<span></span>
<span></span>
</div>
</div>
<!-- Accordion Menu -->
<ul class="menu-list accordion">
<li id="nav1" class="toggle accordion-toggle">
<span class="icon-plus"></span>
<a class="menu-link" href="#">Menu 1</a>
</li>
<ul class="menu-submenu accordion-content">
<li><a class="head" href="#">Submenu 1</a></li>
<li><a class="head" href="#">Submenu 2</a></li>
<li><a class="head" href="#">Submenu 3</a></li>
</ul>
<li id="nav2" class="toggle accordion-toggle">
<span class="icon-plus"></span>
<a class="menu-link" href="#">Menu 2</a>
</li>
<ul class="menu-submenu accordion-content">
<li><a class="head" href="#">Submenu 1</a></li>
<li><a class="head" href="#">Submenu 2</a></li>
</ul>
</ul>
</div>
2. The necessary CSS styles for the hamburger button.
#menu-wrapper {
overflow: hidden;
max-width: 100%;
cursor: pointer;
}
#menu-wrapper #hamburger-menu {
position: relative;
width: 25px;
height: 20px;
margin: 15px;
}
#menu-wrapper #hamburger-menu span {
opacity: 1;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
left: 0;
display: block;
width: 100%;
height: 2px;
border-radius: 10px;
color: black;
background-color: white;
position: absolute;
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
-webkit-transition: .4s ease-in-out;
transition: .4s ease-in-out;
}
#menu-wrapper #hamburger-menu span:nth-child(1) {
top: 0;
}
#menu-wrapper #hamburger-menu span:nth-child(2) {
top: 9px;
}
#menu-wrapper #hamburger-menu span:nth-child(3) {
top: 18px;
}
#menu-wrapper #hamburger-menu.open span:nth-child(1) {
top: 9px;
-webkit-transform: rotate(135deg);
transform: rotate(135deg);
}
#menu-wrapper #hamburger-menu.open span:nth-child(2) {
opacity: 0;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
left: -60px;
}
#menu-wrapper #hamburger-menu.open span:nth-child(3) {
top: 9px;
-webkit-transform: rotate(-135deg);
transform: rotate(-135deg);
}
3. The necessary CSS styles for the accordion menu.
#menu-container .menu-list .menu-submenu {
padding-top: 20px;
padding-bottom: 20px;
}
#menu-container .menu-list {
padding-left: 0;
display: block;
position: absolute;
width: 100%;
max-width: 450px;
background: white;
box-shadow: rgba(100,100,100,0.2) 6px 2px 10px;
z-index: 999;
overflow-y: auto;
overflow-x: hidden;
left: -100%;
}
#menu-container .menu-list li.accordion-toggle, #menu-container .menu-list .menu-login {
font-size: 16px;
padding: 20px;
text-transform: uppercase;
border-top: 1px solid #dbdcd2;
}
#menu-container .menu-list li:first-of-type {
border-top: 0;
}
.accordion-toggle, .accordion-content {
cursor: pointer;
font-size: 16px;
position: relative;
letter-spacing: 1px;
}
.accordion-content {
display: none;
}
.accordion-toggle a:before, .accordion-toggle a:after {
content: '';
display: block;
position: absolute;
top: 50%;
right: 30px;
width: 15px;
height: 2px;
margin-top: -1px;
background-color: #5a5858;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-transition: all 0.3s;
transition: all 0.3s ease-out;
}
.accordion-toggle a:before {
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
opacity: 1;
z-index: 2;
}
.accordion-toggle.active-tab {
background: yellowgreen;
transition: all 0.3s ease;
}
.accordion-toggle a.active:before {
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
transform: rotate(0deg);
background: #fff !important;
}
.accordion-toggle a.active:after {
-webkit-transform: rotate(180deg);
-ms-transform: rotate(180deg);
transform: rotate(180deg);
background: #fff !important;
opacity: 0;
}
4. The JavaScript to toggle CSS classes using jQuery. Insert the following JavaScript snippets after loading jQuery library and done.
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script>
$(function() {
function slideMenu() {
var activeState = $("#menu-container .menu-list").hasClass("active");
$("#menu-container .menu-list").animate({left: activeState ? "0%" : "-100%"}, 400);
}
$("#menu-wrapper").click(function(event) {
event.stopPropagation();
$("#hamburger-menu").toggleClass("open");
$("#menu-container .menu-list").toggleClass("active");
slideMenu();
$("body").toggleClass("overflow-hidden");
});
$(".menu-list").find(".accordion-toggle").click(function() {
$(this).next().toggleClass("open").slideToggle("fast");
$(this).toggleClass("active-tab").find(".menu-link").toggleClass("active");
$(".menu-list .accordion-content").not($(this).next()).slideUp("fast").removeClass("open");
$(".menu-list .accordion-toggle").not(jQuery(this)).removeClass("active-tab").find(".menu-link").removeClass("active");
});
});
This awesome jQuery plugin is developed by slyka85. For more Advanced Usages, please check the demo page or visit the official website.