Mobile-friendly Multi-level Dropdown Navigation Plugin With jQuery
| File Size: | 16.1 KB |
|---|---|
| Views Total: | 3517 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

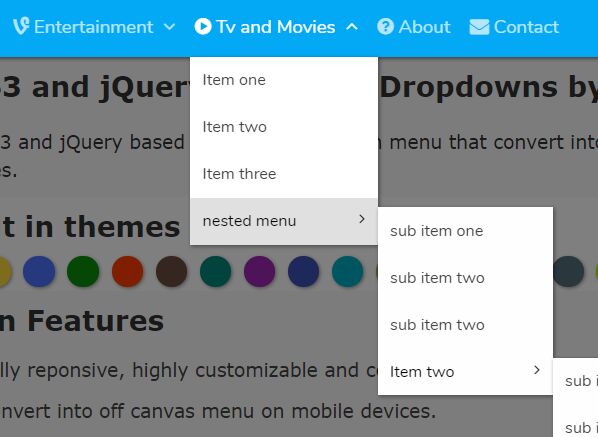
A fully responsive, mobile-compatible, SEO-friendly, CSS3 animated, multi-level dropdown navigation system built with jQuery and CSS/CSS3.
More features:
- 20+ themes (color variables).
- Automatically converts the dropdown menu into an off-canvas hamburger nav on mobile devices.
- Awesome animations based on Animate.css.
- Allows you to stick the dropdown menu to the top of the page.
- Custom menu icons based on Font Awesome.
How to use it:
1. Load jQuery JavaScript library and the multilevel-dropdown plugin's files in the html page.
<!--jQuery-->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<!--Codehim Dropdown JS-->
<script src="js/codehim.dropdown.js"></script>
<!--Codehim Dropdown CSS-->
<link rel="stylesheet" href="css/codehim-dropdown.css">
2. Load the Font Awesome for the menu icons.
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
3. Load the Animate.css for the CSS3 animations.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css">
4. Create the multi-level dropdown navigation from nested html lists as follows:
<nav class="codehim-dropdown">
<ul class="dropdown-items">
<li class="home-link">
<a href="#home_link"><i class="fa fa-home"></i></a>
</li>
<li>
<span class="dropdown-heading">
<i class="icon fa fa-rss"></i>
News and Media</span>
<ul class="menu-items">
<li> <a href="#1"> Item one</a></li>
<li class="has-child">
<span class="parent">Item two </span>
<ul>
<li> <a href="#11"> sub item one</a></li>
<li> <a href="#11"> sub item two</a></li>
<li> <a href="#11"> sub item two</a></li>
</ul>
</li>
<li> <a href="#1">Item three </a></li>
<li> <a href="#1"> Item four</a></li>
<li> <a href="#1">Item five </a></li>
<li class="has-child">
<span class="parent">Item last </span>
<ul>
<li> <a href="#11"> sub item one</a></li>
<li> <a href="#11"> sub item two</a></li>
<li> <a href="#11"> sub item two</a></li>
<li class="has-child">
<span class="parent">Item two </span>
<ul>
<li> <a href="#11"> sub item one</a></li>
<li> <a href="#11"> sub item two</a></li>
<li> <a href="#11"> sub item two</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li> <a class="main-links" href="#11">
<i class="icon fa fa-question-circle"></i>
About</a>
</li>
<li> <a class="main-links" href="#11">
<i class="icon fa fa-envelope"></i>
Contact</a>
</li>
</ul>
</nav>
5. Call the plugin on the nav and done.
$(function(){
$(".codehim-dropdown").CodehimDropdown();
});
6. Possible configuration options to customize the navigation.
$(".codehim-dropdown").CodehimDropdown({
// red, yellow, blue, green, orange, brown, teal
// purple, indigo, cyan, light-green, amber, gray
// black, blue-gray, lime, light-blue, deep-purple
// deep-pink, deep-brown
skin: "red",
// when a dropdown opens, auto closes the others
slideUpOther: true,
// sticks the menu to the top
sticky: true,
// animation name
listAnimation: "fadeInUp",
subListAnimation: "fadeInUp", //Animate sub items when revealed
// shows background overlay when the off-canvas menu is toggled
dimOverlay: true,
// default, fast, faster, slow and slower
offCanvasSpeed: "default",
// left or right
offCanvasDirection: "left",
// width of the off-canvas navigation
offCanvasWidth: 290
});
7. Execute functions when the off-canvas navigation is opened or closed.
$(".codehim-dropdown").CodehimDropdown({
onOffCanvasOpen: function () {},
onOffCanvasClose: function () {}
});
About Author:
Author: Asif Mughal
Website: http://www.codehim.com/
This awesome jQuery plugin is developed by CodeHimBlog. For more Advanced Usages, please check the demo page or visit the official website.











