Customizable Alert Plugin with jQuery and Bootstrap 3 - Purr
| File Size: | 14 KB |
|---|---|
| Views Total: | 2263 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

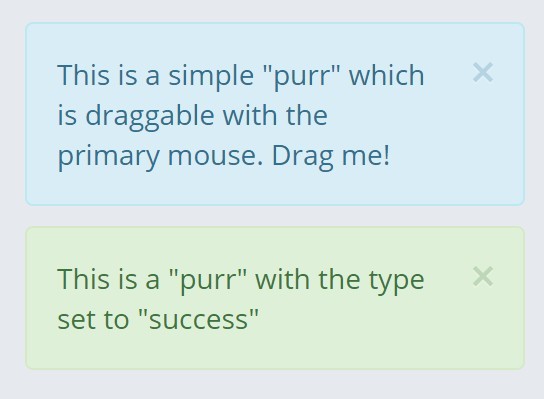
Bootstrap Purr is a jQuery notification plugin which utilizes Bootstrap's Alerts component to display customizable, draggable, growl- & toast-like alert messages on your web page.
How to use it:
1. The plugin requires jQuery library and Bootstrap 3 framework to work.
<link href="path/to/bootstrap.min.css" rel="stylesheet"> <script src="path/to/jquery.min.js"></script> <script src="path/to/bootstrap.min.js"></script>
2. Make sure to load the jQuery bootstrap purr plugin after jQuery JavaScript library.
<script src="jquery-bootstrap-purr.js"></script>
3. Display a basic alert message on your web page.
$.bootstrapPurr('This is an alert message');
4. Create a 'success' message shown after a delay of 1 second.
setTimeout(function() {
$.bootstrapPurr('This is a success message', {
type: 'success'
});
}, 1000);
5. Options and defaults.
// Default parent element to append the alert to
element: 'body',
// Type of alert. See Bootstrap documentation for any additional supported formats
type: 'info', // (null|'default', 'info', 'danger', 'success')
// Alert offset
offset: {
amount: 20, // (number)
from: 'top' // ('top', 'bottom')
},
// Alignment relative to the parent element
align: 'right', // ('left', 'right', 'center')
// With of the alert. The default is 250px, which is the same as Bootstrap's alerts
width: 250, // (number, 'auto')
// If true then a cross will be displayed in the top right hand corner of the alert
allow_dismiss: true, // (true, false)
// Type of dismissal when 'allow_dismiss' is set to true. If the type is 'hover' and 'draggable' is set to true,
// then 'draggable' will be ignored
allow_dismiss_type: 'click', // ('click', 'hover')
// Delay for 'on fade out' in milliseconds
delay: 5000, // (number)
// Whether the alert should be draggable using the primary mouse button
draggable: true, // (true, false)
// Spacing between each new alert that is created
stackup_spacing: 10 // (number)
Change log:
2016-02-02
- Minor fixes
2016-01-06
- Added missing radix
2015-12-11
- Added check for jQuery
v1.1.1 (2015-10-31)
- Updated properties to camel-case
v1.1.1 (2015-10-12)
- Using named functions and fixed regexp error
- JS Minor tweaks
2015-09-05
- Changed if the delay has passed then hide the alert
2015-09-02
- Fix on hover not working in Opera
This awesome jQuery plugin is developed by softwarespot. For more Advanced Usages, please check the demo page or visit the official website.











