Minimal Google Place Autocomplete In jQuery - Address Suggestion
| File Size: | 6.83 KB |
|---|---|
| Views Total: | 2723 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Address Suggestion a lightweight jQuery address/place picker plugin that allows to autocomplete, search places using Google Map Geocode API.
How to use it:
1. Put jQuery library and the jQuery Address Suggestion plugin's files in the html file.
<link rel="stylesheet" href="jquery.address-suggest.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.address-suggest.js"></script>
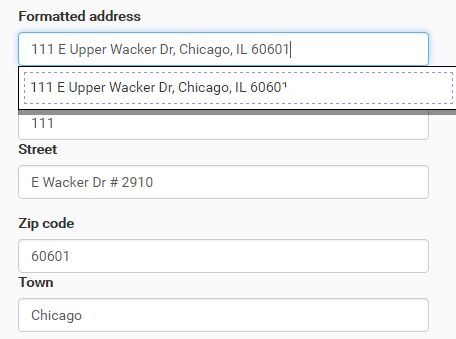
2. Create the address, number, street, zip, town, department, region and country input fields for the place picker.
<input type="text" class="form-control" id="number"> <input type="text" class="form-control" id="street"> <input type="text" class="form-control" id="zip"> <input type="text" class="form-control" id="town"> <input type="text" class="form-control" id="department"> <input type="text" class="form-control" id="region"> <input type="text" class="form-control" id="country">
3. Activate the address/place picker with default options.
$("input#address").suggest();
4. All default options to customize the address/place picker.
$("input#address").suggest({
label : "Formatted address",
street_number_input : {
id : "number",
label : "Street number"
},
street_name_input : {
id : "street",
label : "Street"
},
zip_input : {
id : "zip",
label : "Zip code"
},
town_input : {
id : "town",
label : "Town"
},
department_input : {
id : "department",
label : "Department"
},
region_input : {
id : "region",
label : "Region"
},
country_input : {
id : "country",
label : "Country"
}
});
This awesome jQuery plugin is developed by meyacine. For more Advanced Usages, please check the demo page or visit the official website.