Simple Clean HTML5 Audio Player With jQuery
| File Size: | 459 KB |
|---|---|
| Views Total: | 19162 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

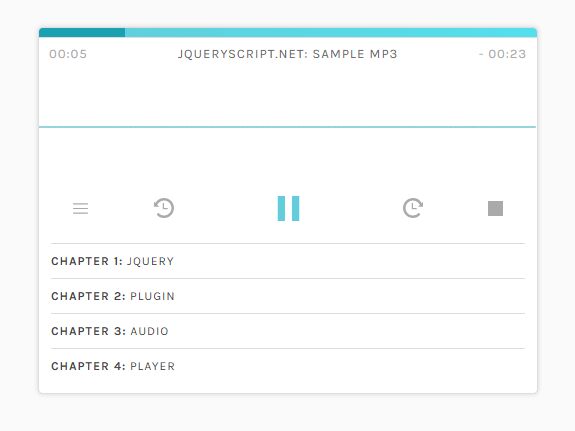
A minimal, clean, jQuery based HTML5 audio player plugin which allows you to split the audio into several chapters (great for long songs and audiobooks). Licensed under Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0).
How to use it:
1. Link to jQuery library and the simple audio player's files:
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="dist/js/jquery.simpleaudioplayer.js"></script>
<link rel="stylesheet" href="dist/css/simpleaudioplayer.min.css">
2. Embed a sound element into your document.
<audio id="demo" src="sample.mp3" crossorigin="anonymous"></audio>
3. Call the function on the audio tag and specify the player title & chapters as follows:
$('#demo').simpleAudioPlayer({
title: "Sample Music",
chapters: [
{
"seconds": 10,
"title": "<strong>Chapter 1:</strong> Text Here"
},
{
"seconds": 20,
"title": "<strong>Chapter 2:</strong> Text Here"
},
{
"seconds": 30,
"title": "<strong>Chapter 3:</strong> Text Here"
},
...
]
});
4. API methods.
var instance = $('#demo').simpleAudioPlayer();
// jumps by number of seconds
instance.jumpBy(offset)
// jumps to a specific position
instance.jumpTo(seconds)
// fadeOut
instance.fadeOut(duration)
// fadeOut after x seconds
instance.fadeOutAfterSeconds(duration, offset)
// fadeOut after x chapter
instance.fadeOutAfterChapter(duration, chapter)
// fadeOut after x percent
instance.fadeOutAfterPercent(duration, percentage)
This awesome jQuery plugin is developed by dradl. For more Advanced Usages, please check the demo page or visit the official website.