Minimal Visual Keypad Plugin With jQuery - Keypad.js
| File Size: | 6.86 KB |
|---|---|
| Views Total: | 1777 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

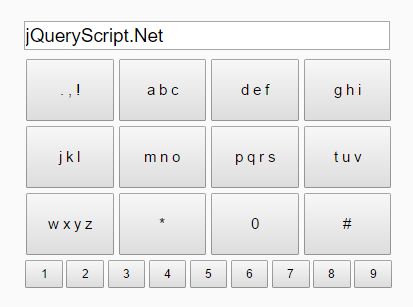
Keypad.js is a very small and simple-to-use jQuery plugin that generates a text & numeric keypad with an text input field for your web application.
How to use it:
1. Download and include the keypad.js script after loading jQuery JavaScript library as follows:
<script src="//code.jquery.com/jquery-2.2.0.min.js"></script> <script src="Keypad.js"></script>
2. Create a DIV element for the visual keypad.
<div id="example"></div>
3. Just call the keypad() method on the DIV element and you're done.
$("#example").keypad();
4. Set the height and width of the keypad layout.
$("#example").keypad({
width:300,
height:220
});
This awesome jQuery plugin is developed by VijayKrish93. For more Advanced Usages, please check the demo page or visit the official website.











